 自定义饿了么分页器样式
自定义饿了么分页器样式
# 自定义饿了么分页器样式
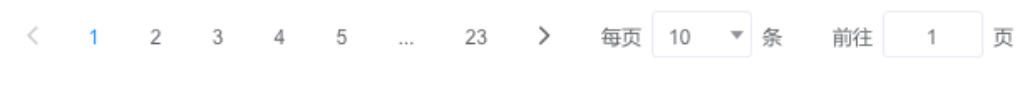
设计稿:
饿了么的分页器默认样式与设计稿差距过大,如何自定义分页器样式呢?
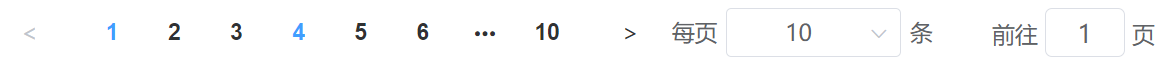
 ele官方组件:
ele官方组件:

第一步,引入分页器源码:
import elPagination from "../pagination.js";
export default {
components: { elPagination }, //注册一下
}
1
2
3
4
5
2
3
4
5
第二步,改样式:
.el-pagination__sizes::before {
content: "每页";
}
.el-pagination__sizes::after {
content: "条";
}
1
2
3
4
5
6
2
3
4
5
6
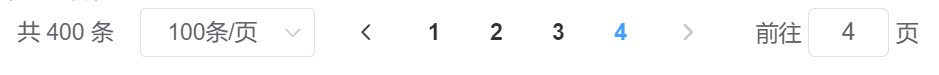
以上两步完成后,就可以正常使用啦。
<el-pagination
style="margin-top: 15px"
:current-page.sync="pageNum"
prev-text="< "
next-text=" >"
:page-sizes="[10, 15]"
:page-size="pageSize"
layout="total, prev, pager, next, sizes, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
← 指令 el-table实现跨页选中→
