 gitee+PicGo实现图床
gitee+PicGo实现图床
# 1.下载安装PicGo
访问 picgo官网,进行下载
https://github.com/Molunerfinn/PicGo/releases
Windows用户下载.exe文件,macOs用户下载.dmg文件。

注意:
不要下载beta版,beta是测试版本,我之前下载的beta版在使用时有问题,无法上传图片。
不要安装在 C:\Program Files\ 下,否则后面 PicGo上传图片的时候一定会失败,因为 PicGo无法解析这一路径,例如我的安装路径为。
E:\picgo\PicGo
# 2.安装Gitee插件(需要npm环境)
PicGo默认是不支持Gitee图床的,需要通过插件扩展来支持。
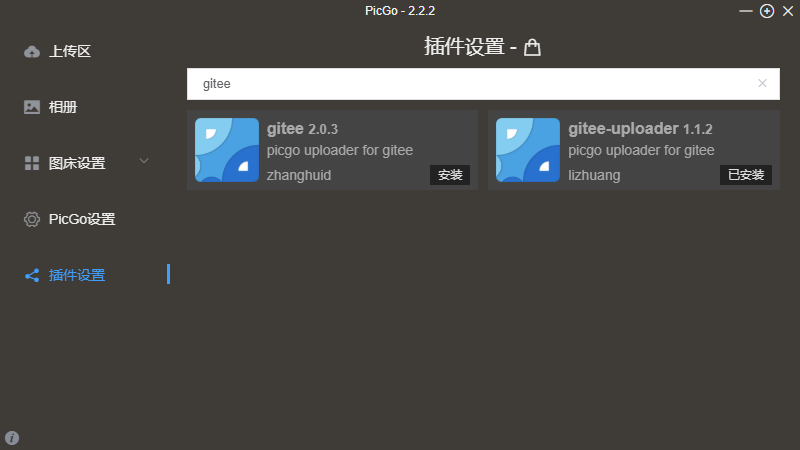
运行PicGo,在插件页面输入Gitee搜索,装哪个都可以。

如果搜索不到或者界面一直停在“安装中...”,可能是由于程序没有管理员权限,无法正常运行npm导致的。
解决方案:命令行通过npm手动安装插件。管理员模式启动命令行,cd到PicGo配置目录,一般是C:\Users\XXX\AppData\Roaming\picgo,输入命令 npm install picgo-plugin-[插件名] 进行安装。
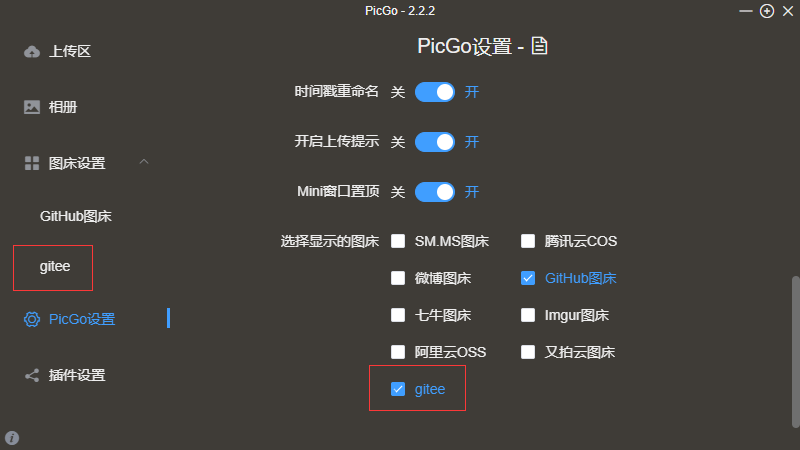
安装完毕,在PicGo界面的【图床设置】下应该能看到【Gitee图床】一项,如果没有,到【PicGo设置】一栏把【选择显示的图床】中【Gitee图床】勾上。

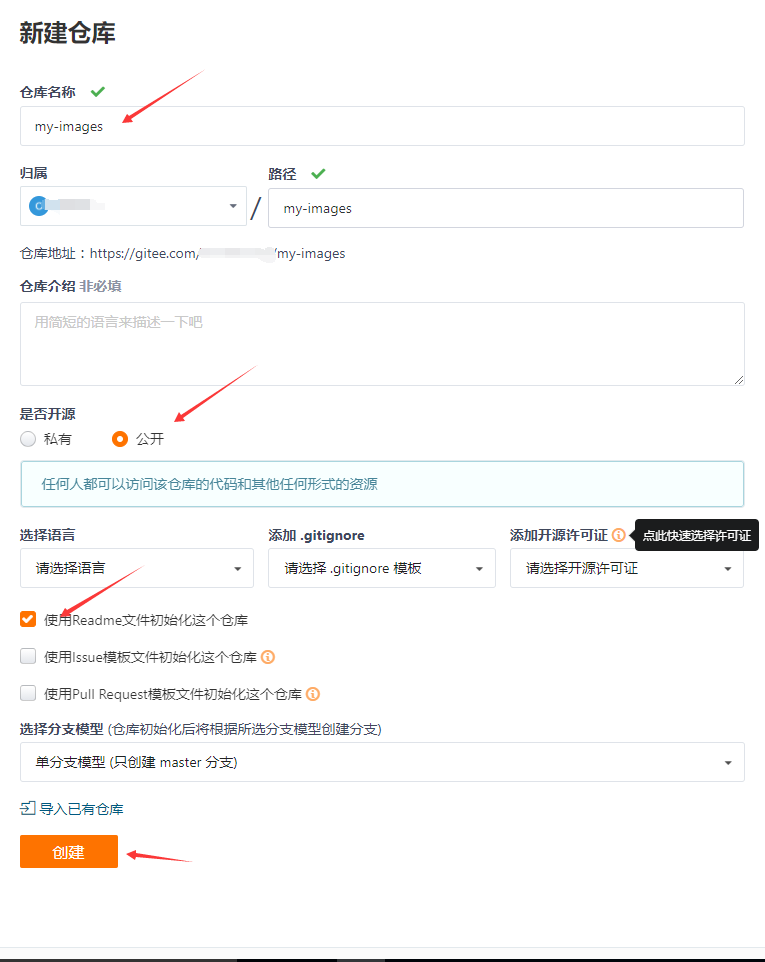
# 3.创建Gitee图床仓库
Gitee中新建一个仓库,注意:仓库要公开,仓库要初始化,否则后续会上传失败。

# 4.获取Gitee令牌
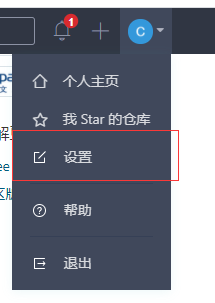
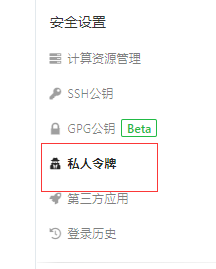
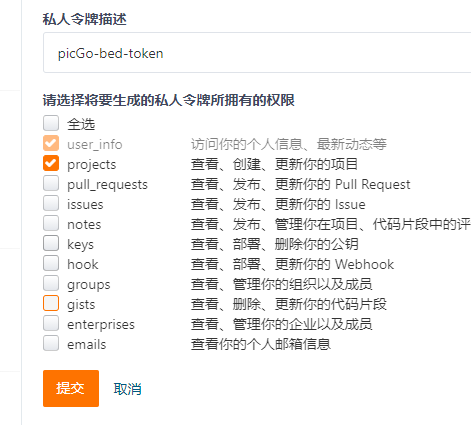
在Gitee的【个人设置】-【安全设置】-【私人令牌】中生成令牌,生成时只需要选择最基础的权限即可。
生成时需要输入登录密码。




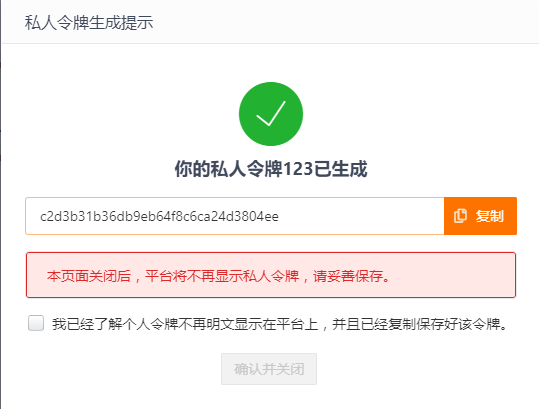
注意:令牌显示页面一旦关闭就不会再有任何显示入口了,一定要自己把这个令牌存下来。

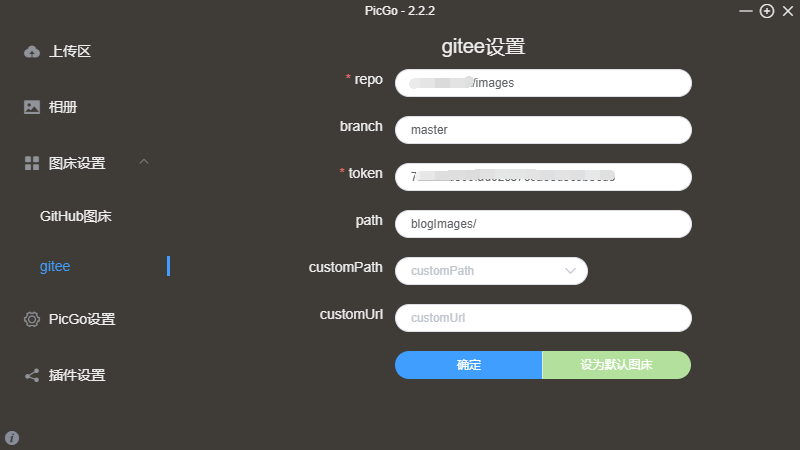
# 5.配置PicGo中Gitee插件的参数

repo(设定仓库名):按照 [ 用户名 / 图床仓库名 ] 的格式填写
branch(设定分支名):[ master ] [ main ](github 更新后默认为 main,gitee仍填master)
token(设定Token):粘贴之前生成的[ Token ]
path(指定存储路径):填写想要储存的路径,如[ blogImages/ ],这样就会在仓库下创建一个名为 blogImages 的文件夹,图片将会储存在此文件夹中
customUrl(设定自定义域名):它的作用是,在图片上传后,PicGo会按照 [ 自定义域名+储存路径+上传的图片名 ] 的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为
https://cdn.jsdelivr.net/gh/用户名/图床仓库名
上传完毕后,我们就可以通过[ https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路 ] 加速访问我们的图片了,比如:
https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-PIC/A27/08.png
# 6.使用图床
为了方便使用,可以把【PicGo设置】中几个选项都开启,选项都很好理解。
注意:为了防止上传的图片没有图片名,最好把重命名勾上。 例如qq截图或Snipaste截图直接复制到剪切板,可能就没有文件名。

图片直接拖拽到PicGo的上传区即可上传图片到图床,也可以通过点击【剪贴板图片上传】直接上传系统剪切板的当前图片。如果开启了上传提示,上传成功或失败都会有系统弹窗提示详细信息。
上传成功后PicGo会自动把图片链接复制到系统剪切板,到markdown里直接ctrl+v一下就好了。
【相册】一栏里可以查看所有上传的图片和对应的链接。
# 最后
最近github频繁的挂,只能转去使用gitee了。然而jsDelivr 貌似不支持Gitee(不知道是不是我哪一步出错了,我已经弄了两天了,不想弄了,太浪费时间了)。 所以我将图片和本站放在同一个文件夹下的,现在图片还不多,等以后图片多起来了可能会很麻烦。等哪天github正常了,或者等有时间了再试试其它方法吧。
