 组件通信之 $parent 和 $children
组件通信之 $parent 和 $children
# 组件通信之 $parent 和 $children
# $parent
用法:this.$parent
返回一个父组件对象,通过对象中的属性去访问父组件中的属性或方法。

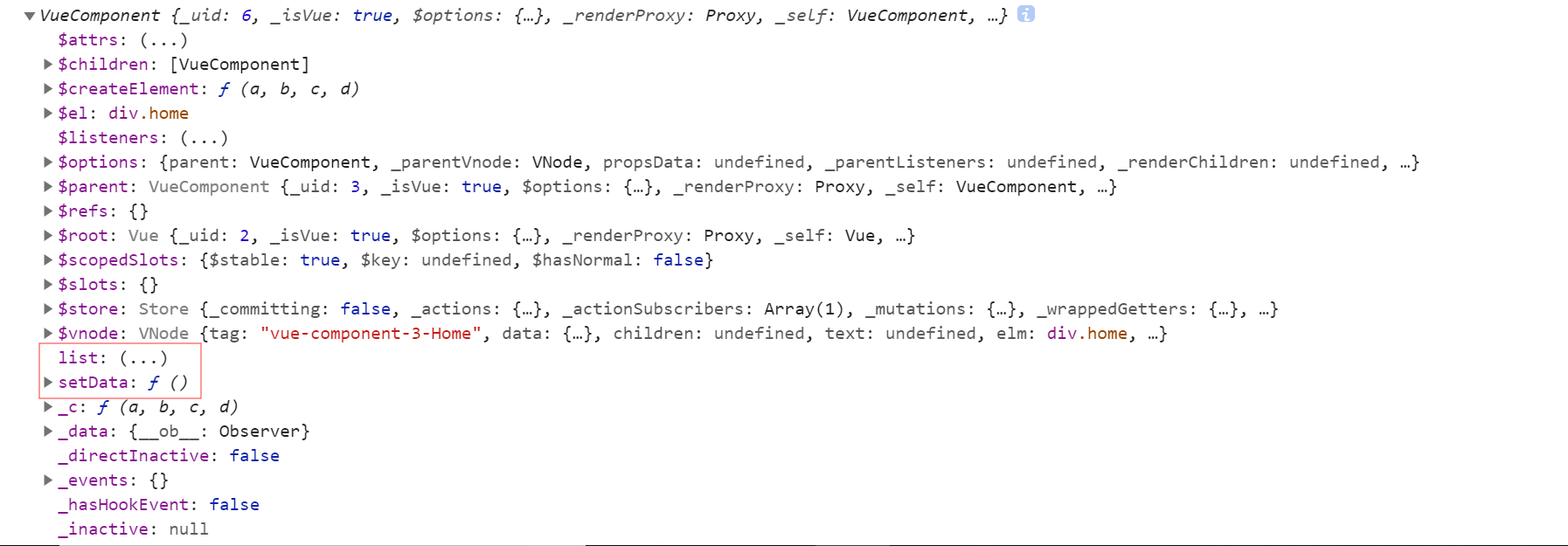
上图红框中的属性名,是父组件中定义的变量和方法。通过this.$parent.list就可以直接拿到父组件的变量。
# $children
用法:this.$children
返回一个子组件数组,当前父组件的所有子组件都会包含在数组中。

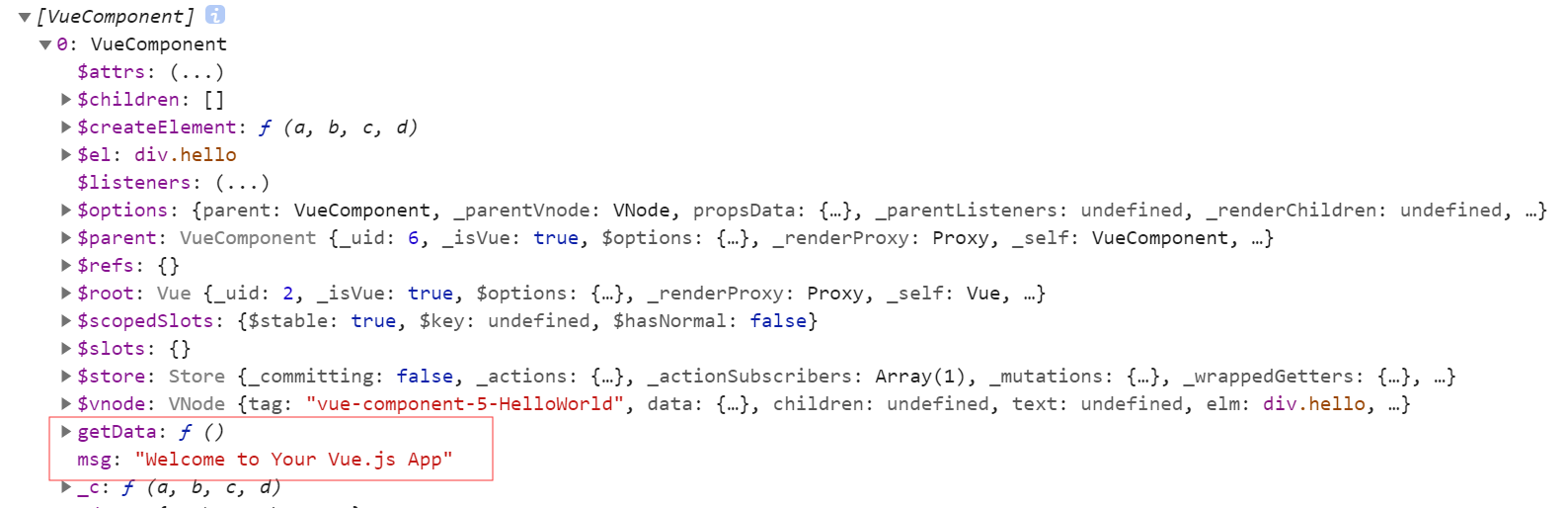
我们可以通过this.$children[0].msg的方式拿到指定子组件的变量。
# $root
用法:this.$root
返回一个对象,对象中包含根组件的所有属性,如果当前实例没有父实例,此实例将会是自己。
在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
