 CSS3之transform
CSS3之transform
# CSS3之transform
参考:CSS3 系列之transform 详解 (opens new window)
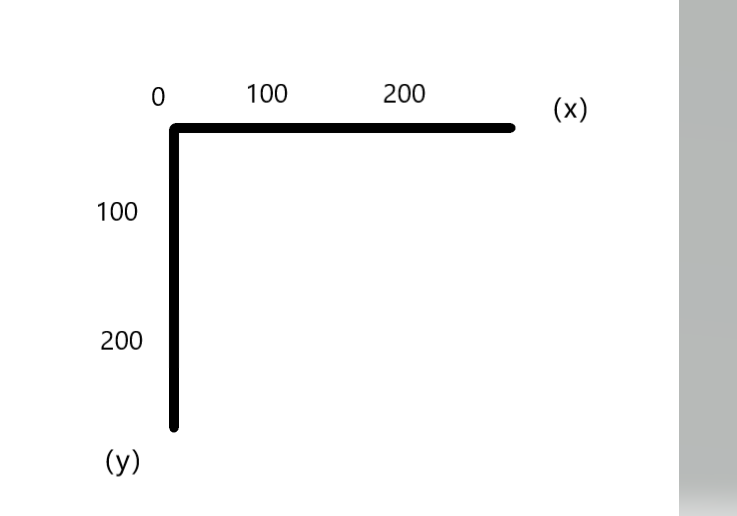
# CSS 中的x、y、z轴
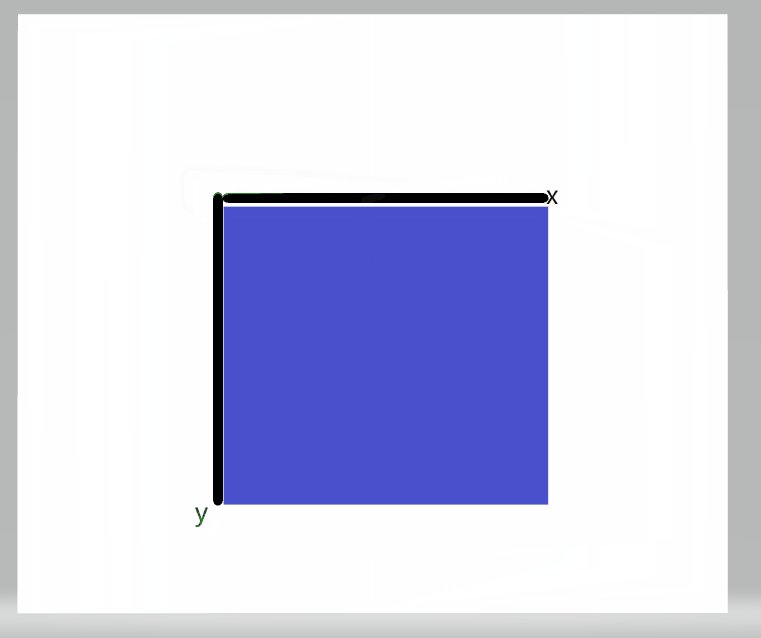
css中的x、y轴和我们平常见到的x、y轴是不一样的,它是倒过来的:

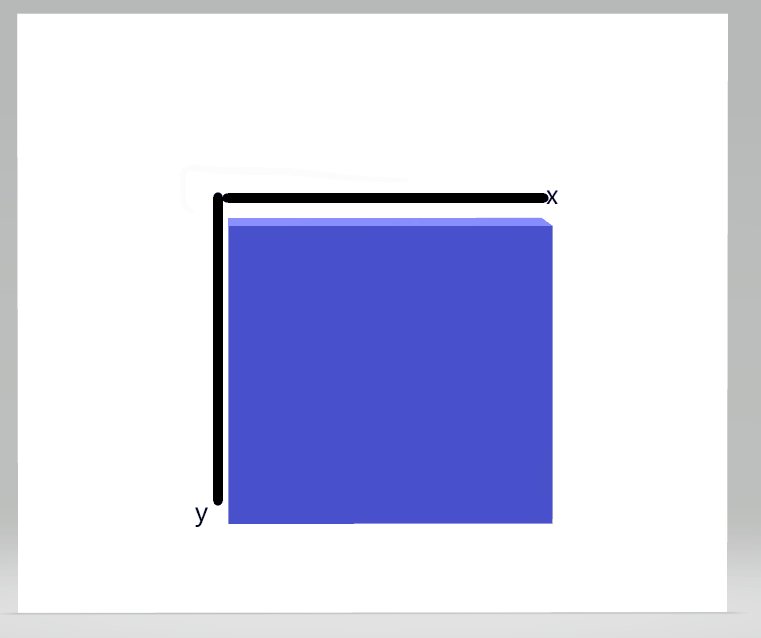
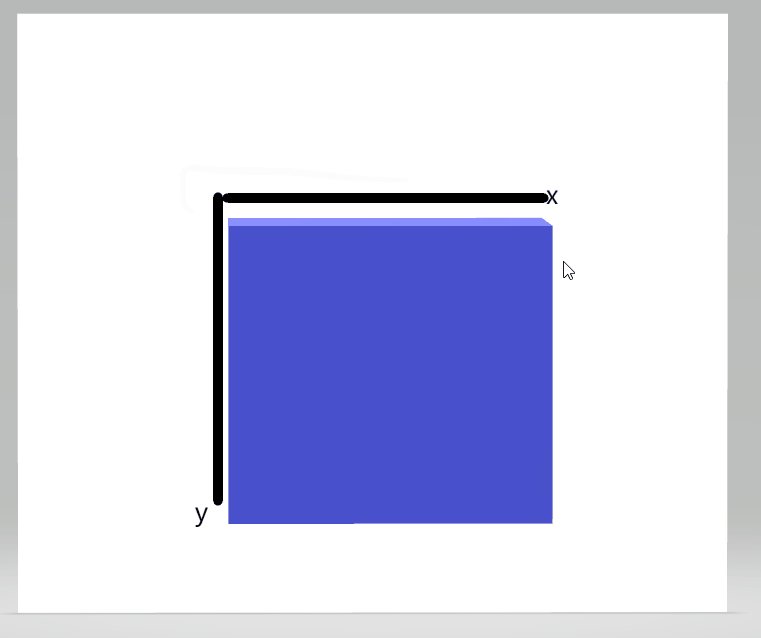
z轴在坐标0的位置,因为是3d的所以看不见,不过可以这样:

# translate
translate的作用就是平移,参考自己的位置来平移。
它分为以下几个属性:
- translate()
- translateX()
- translateY()
- translateZ()
- translate3d()
translateX()
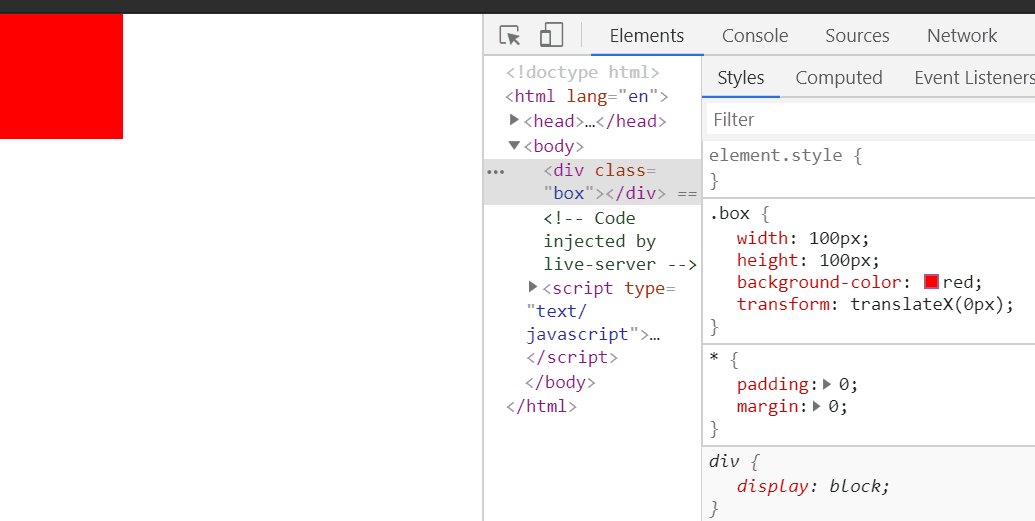
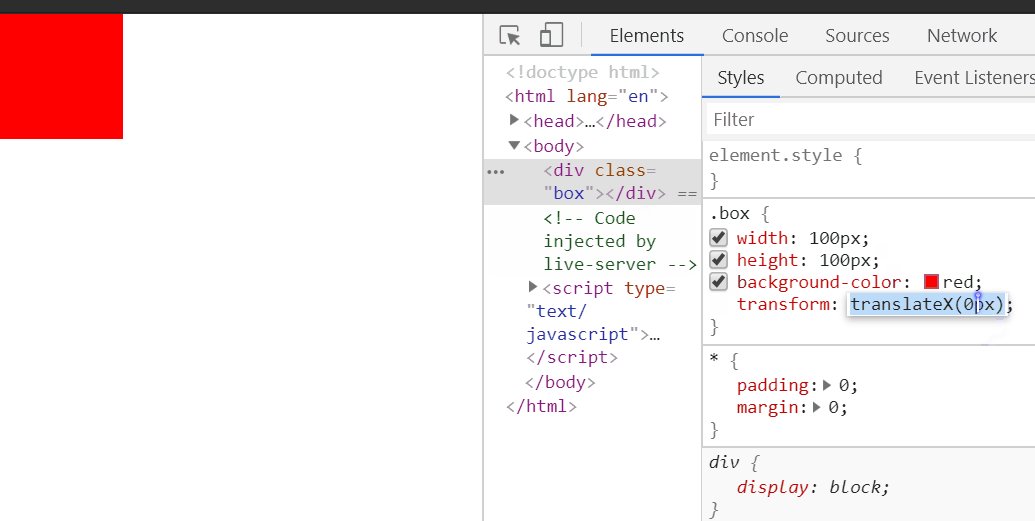
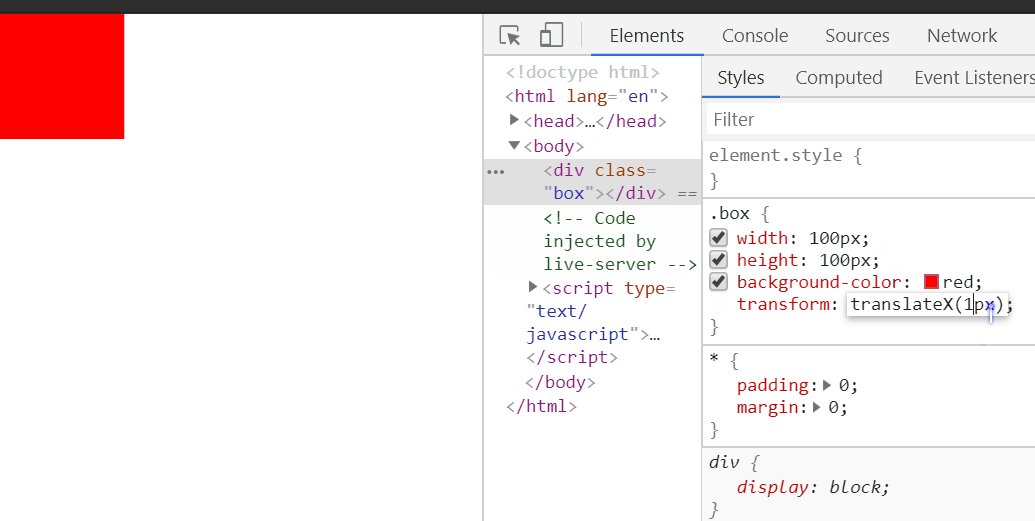
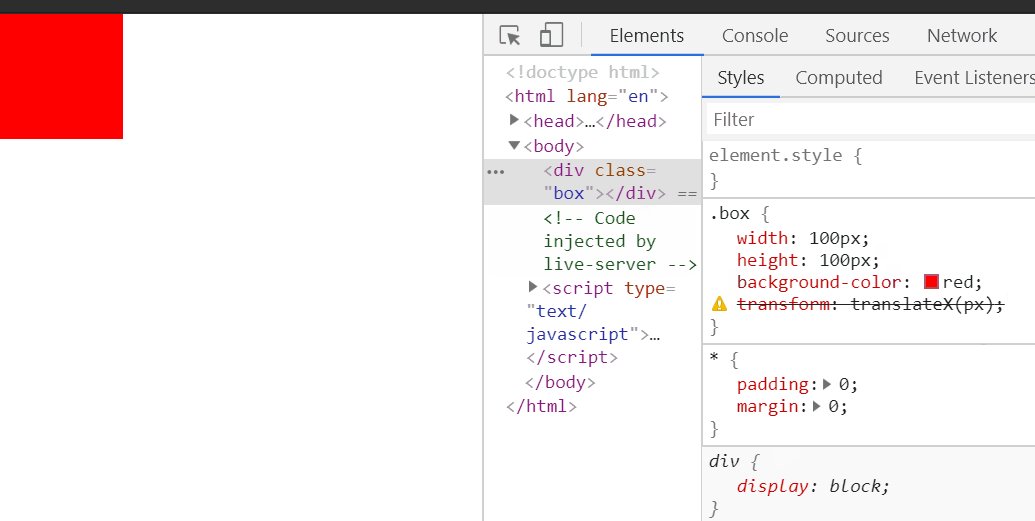
translateX()就是沿X轴平移,正数向右平移,负数向左平移。

translateY()
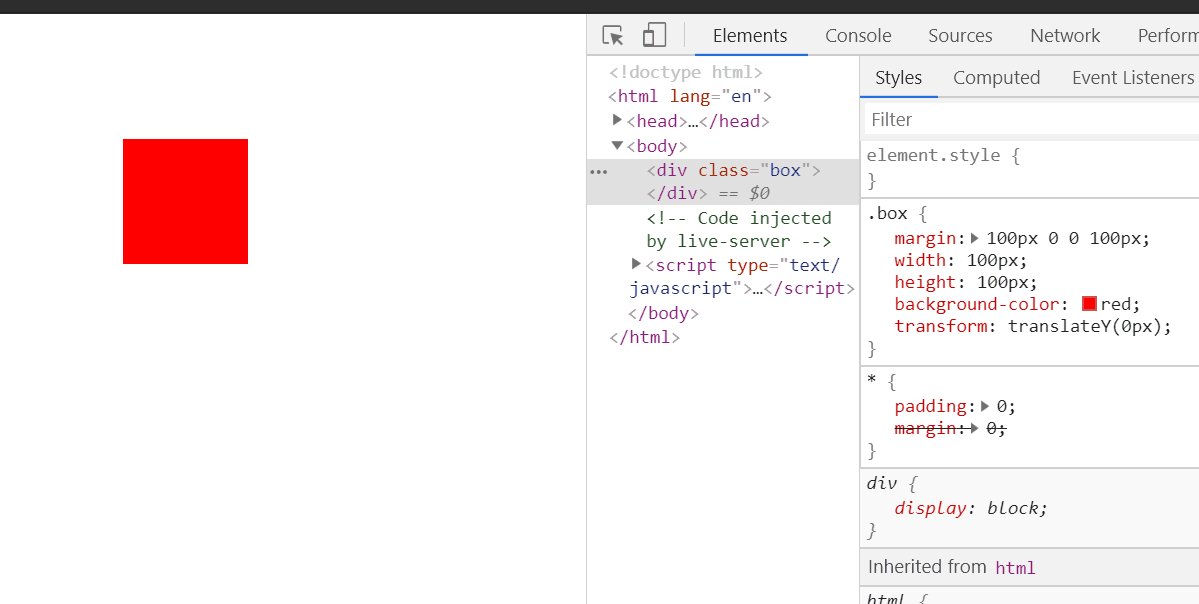
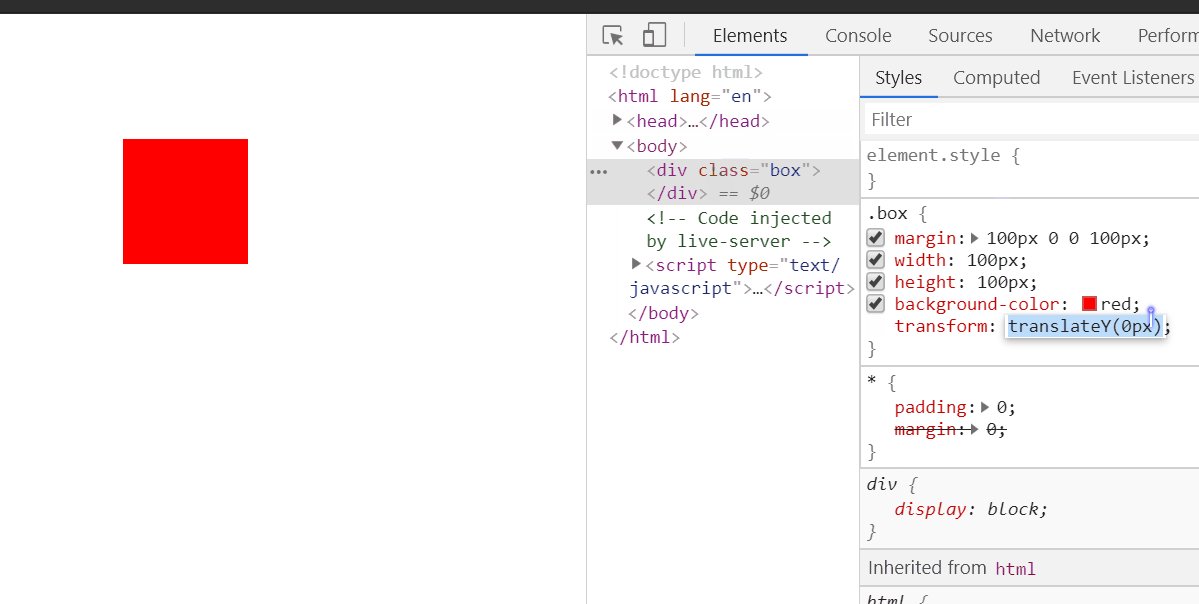
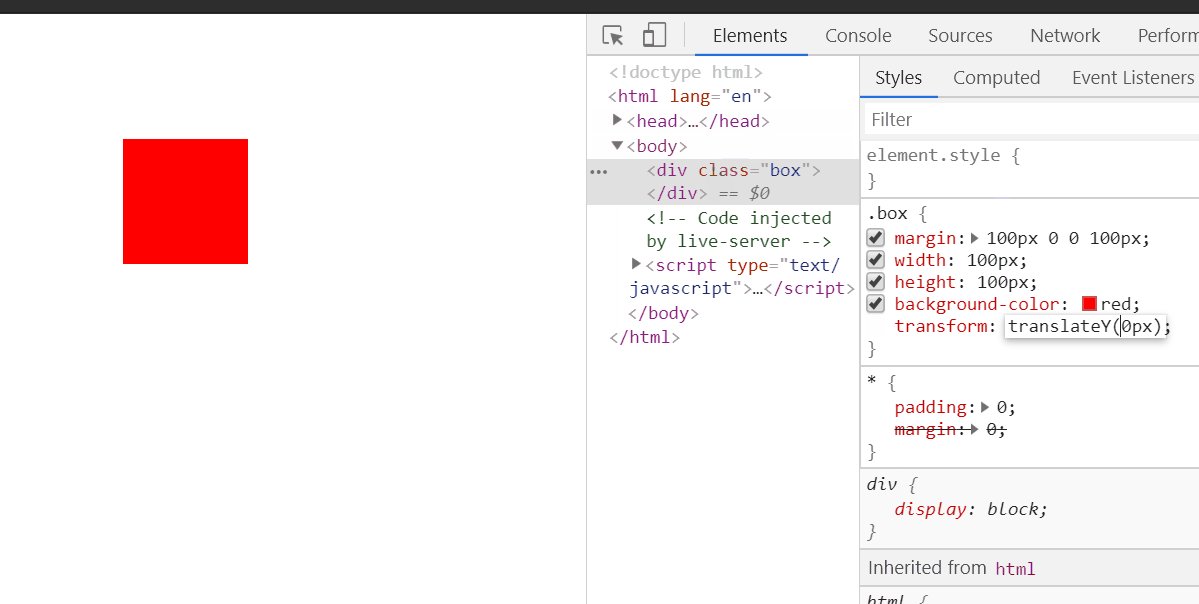
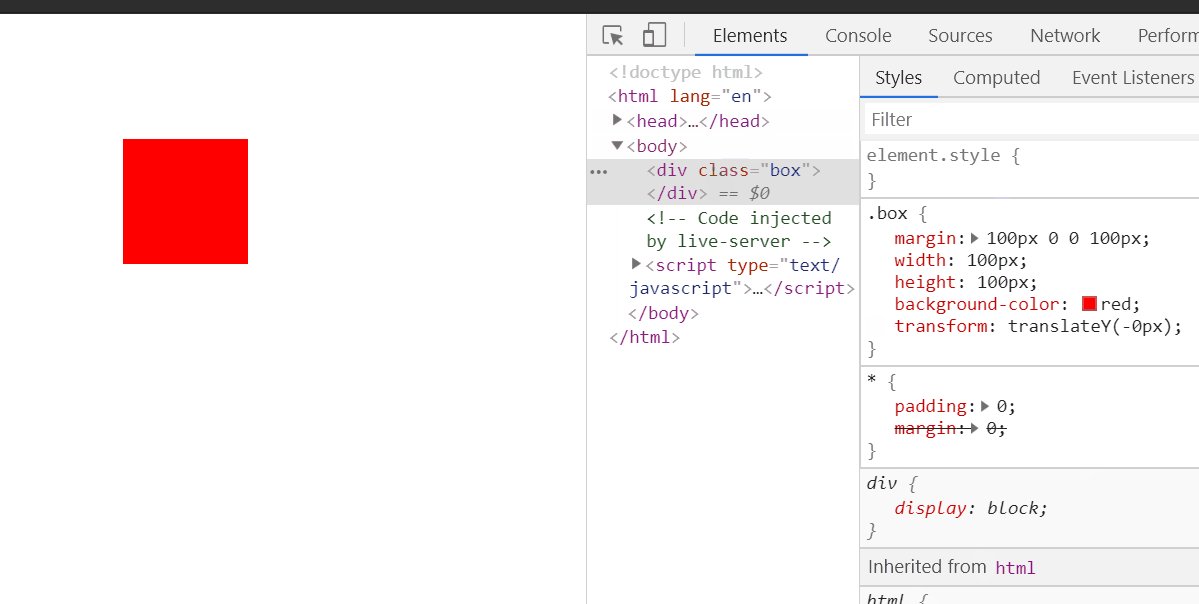
translateY()就是沿Y轴平移,正数向下平移,负数向上平移。

translateZ()
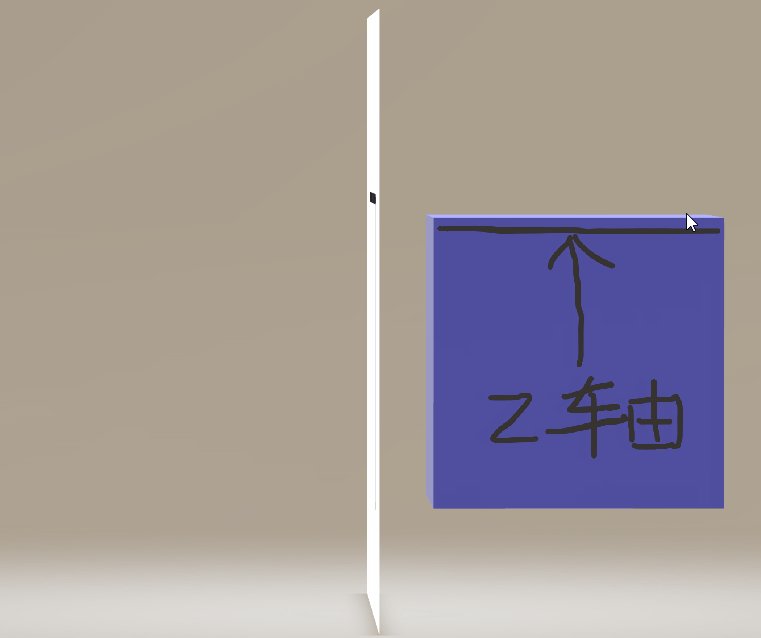
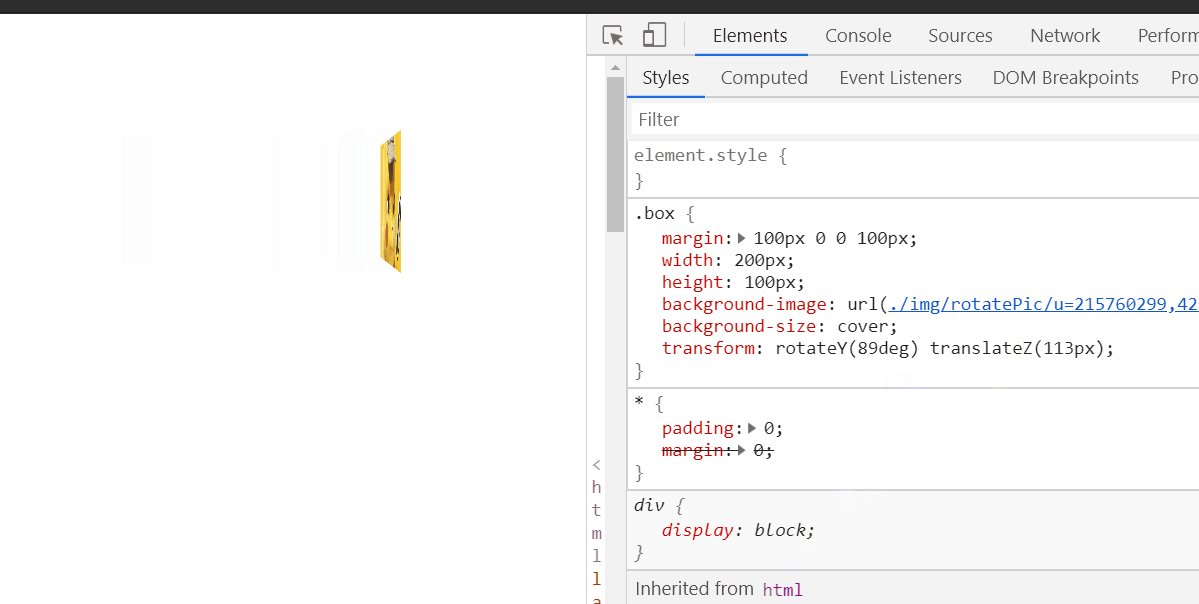
translateZ()是沿Z轴进行平移,Z轴可以想象成你和电脑屏幕之间的距离,translateZ()值越大,电脑屏幕离你越近,反之值越小距离越远。他一般使用px单位。
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。

translate(x, y) 和 translate3d(x, y, z)
translate() 是用来同时设置 translateX() 和 translateY()这两个属性的,不需要设置的属性就写0。
translate3d() 是用来同时设置 translateX() 、 translateY()、translateZ()这三个属性的,不需要设置的属性就写0。
# rotate
rotate()
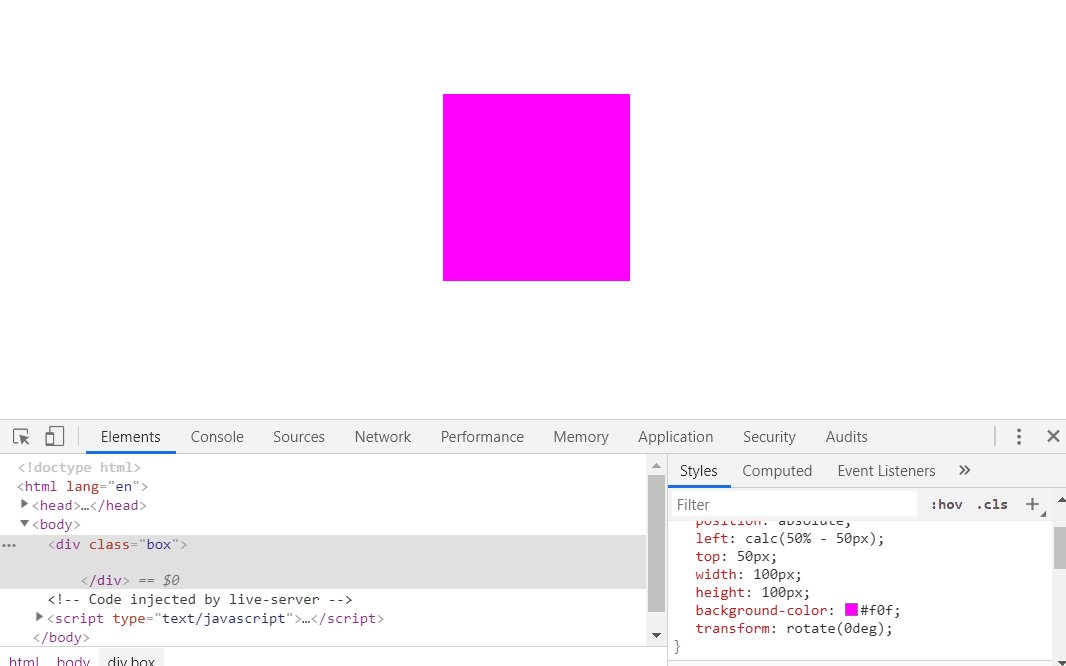
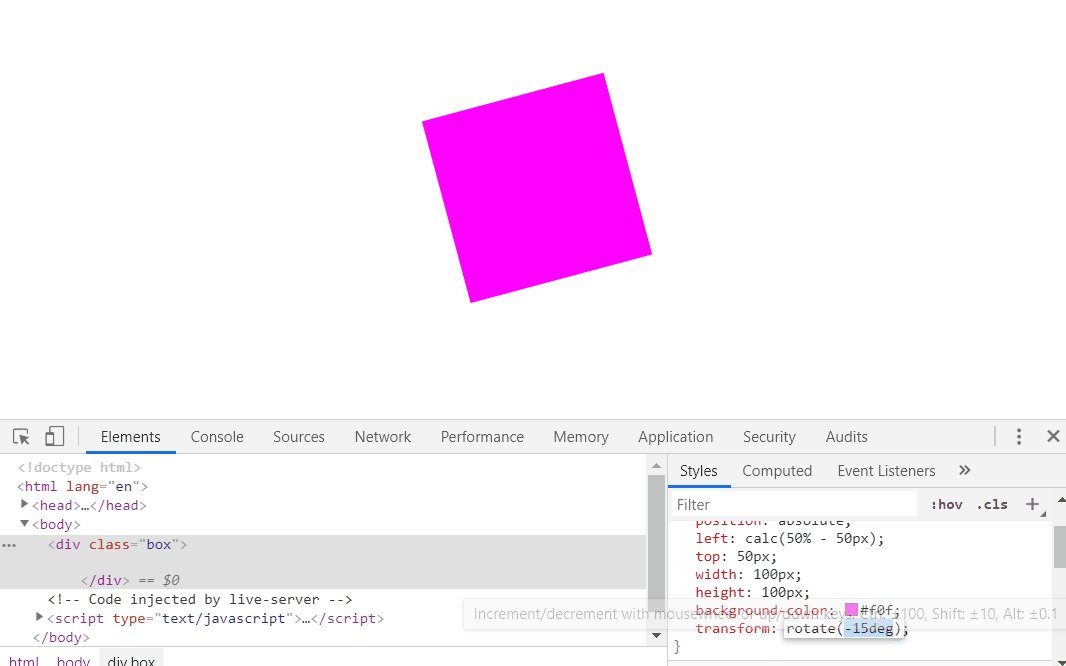
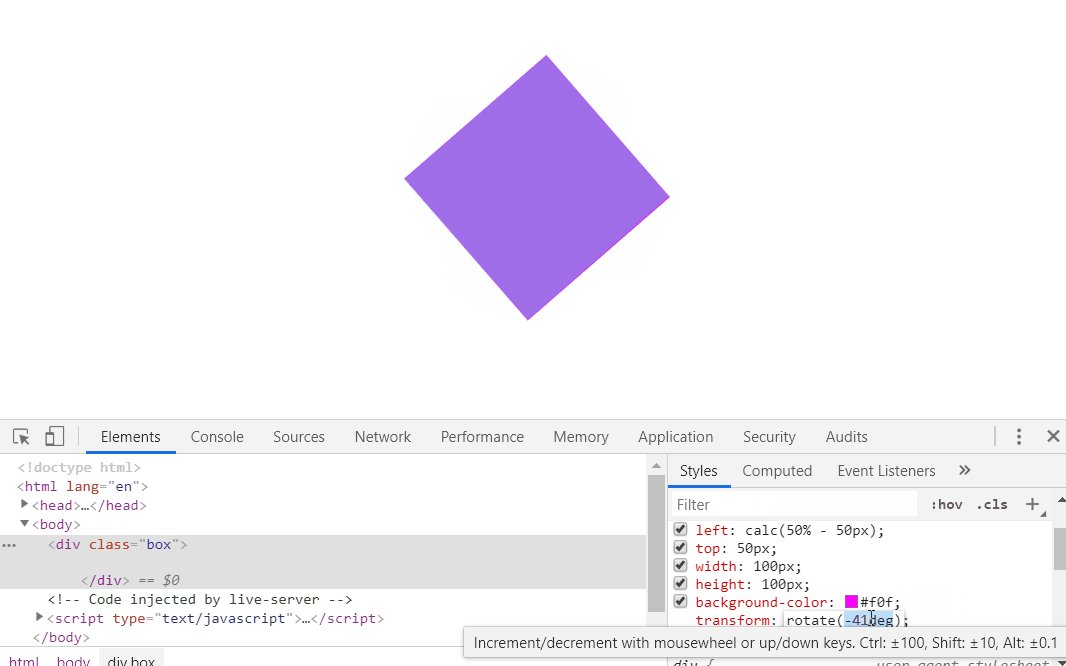
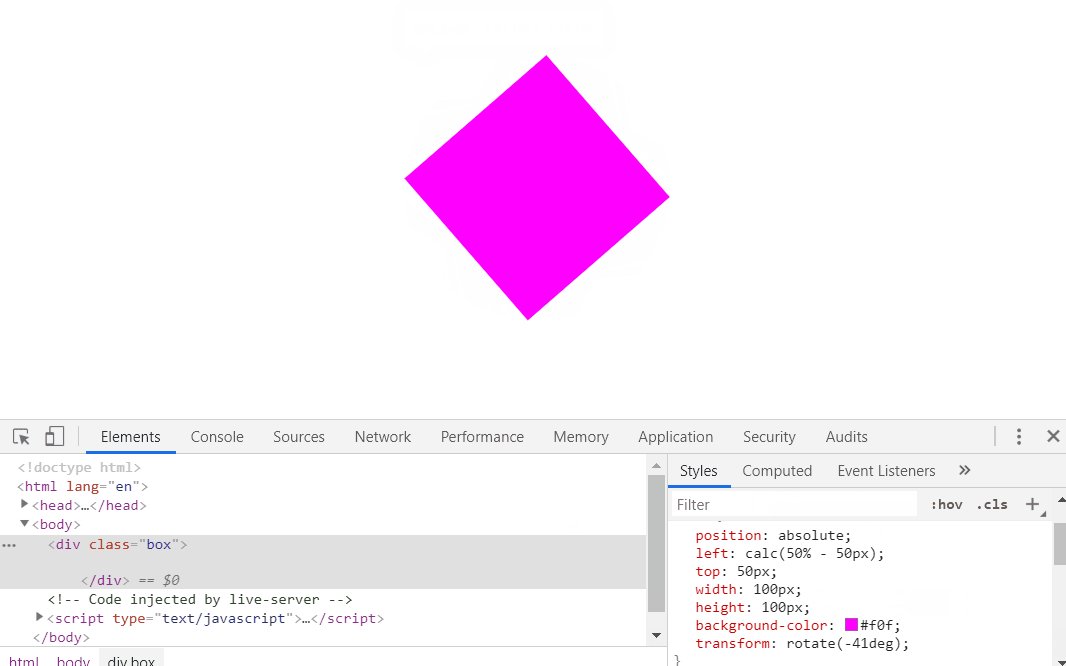
沿着基点进行2d旋转。默认基点为center center,通过transform-origin属性可以更改旋转基点。详见CSS 属性 (opens new window)

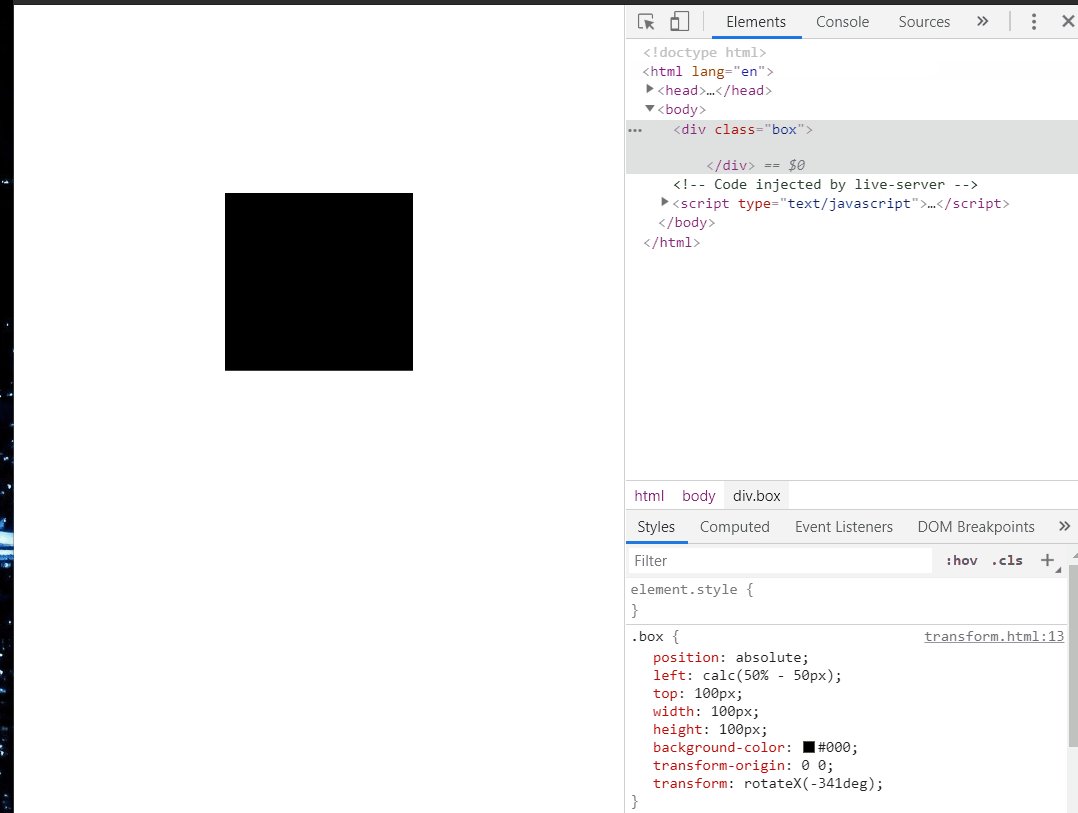
rotateX()
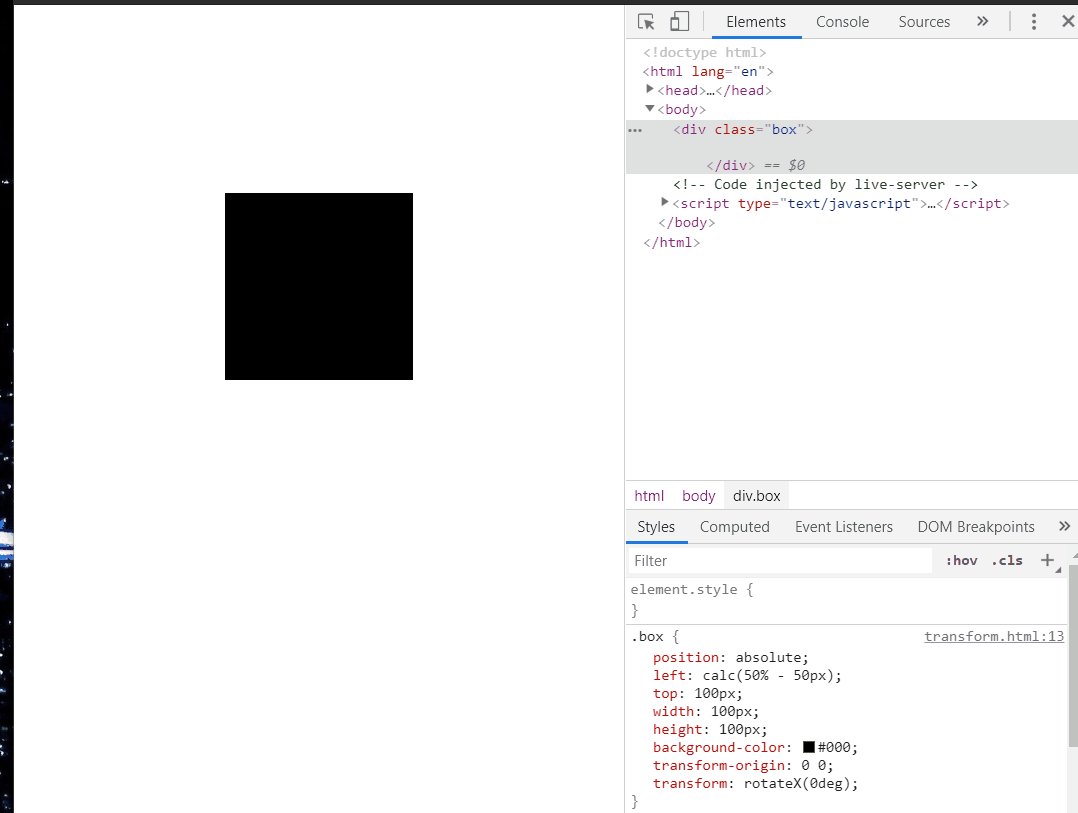
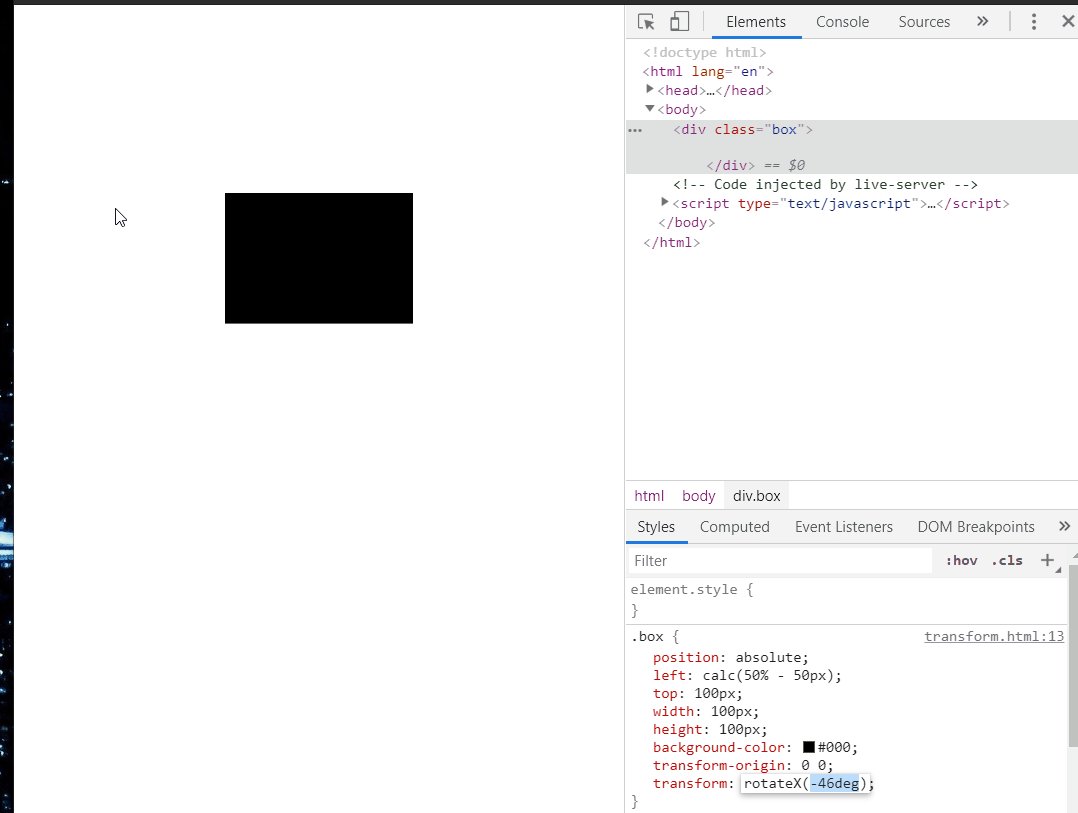
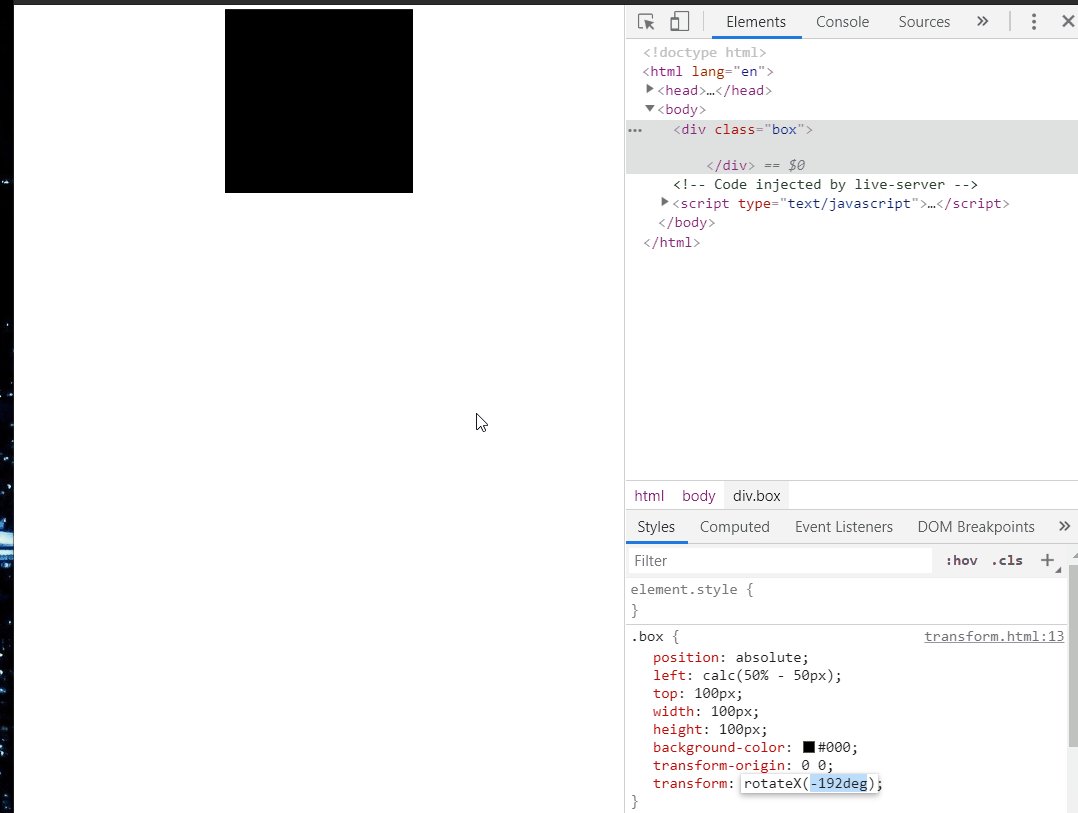
rotateX()沿着X轴进行3d旋转。

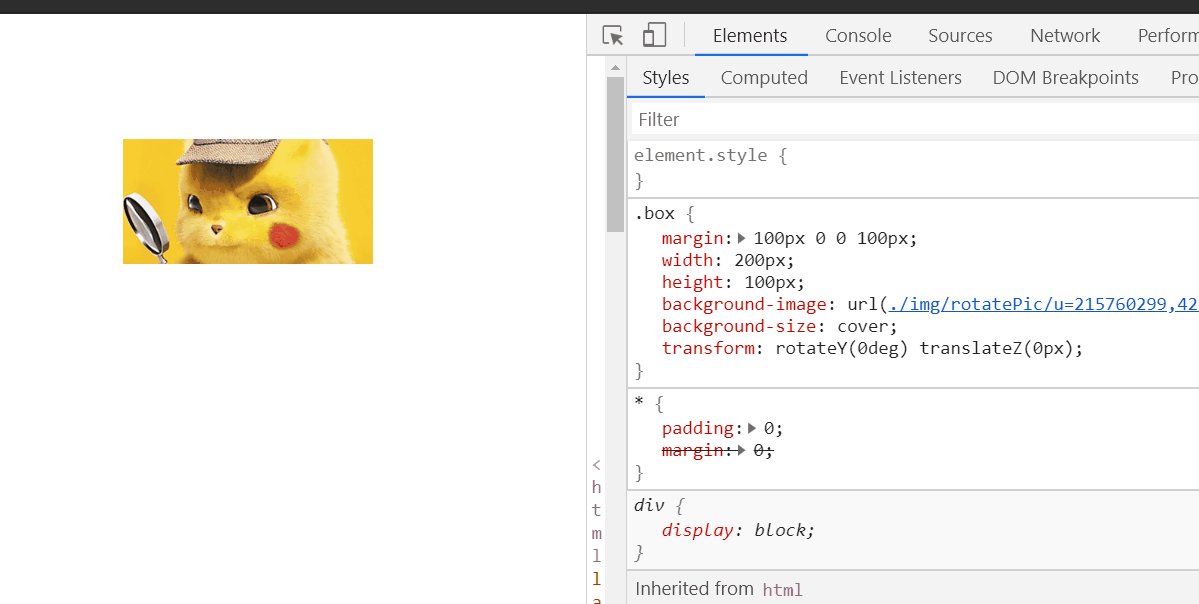
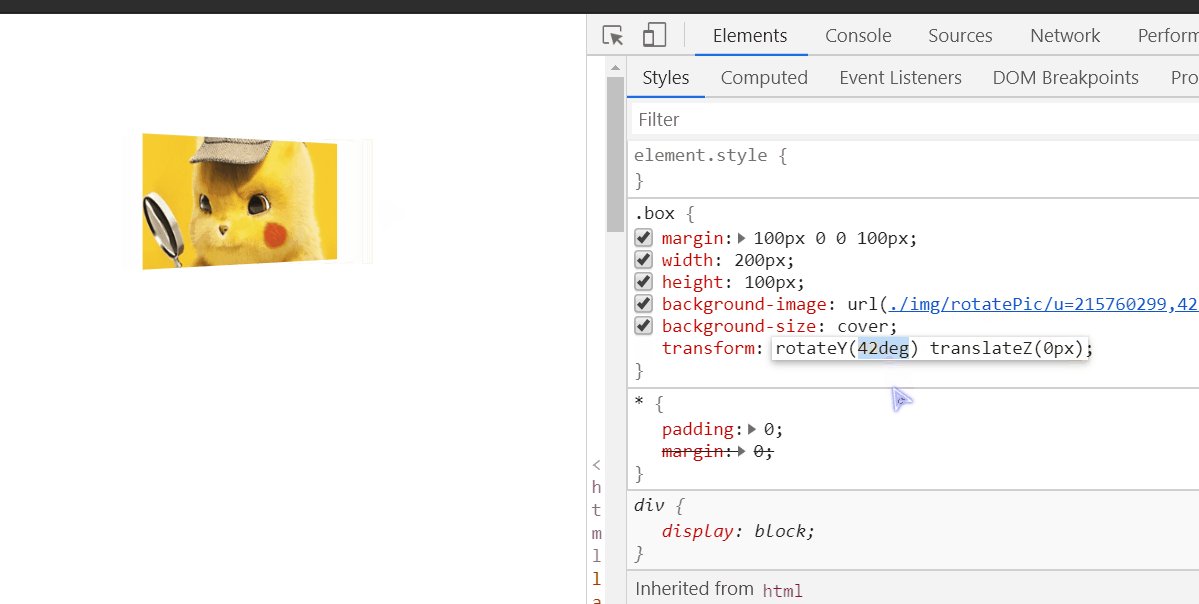
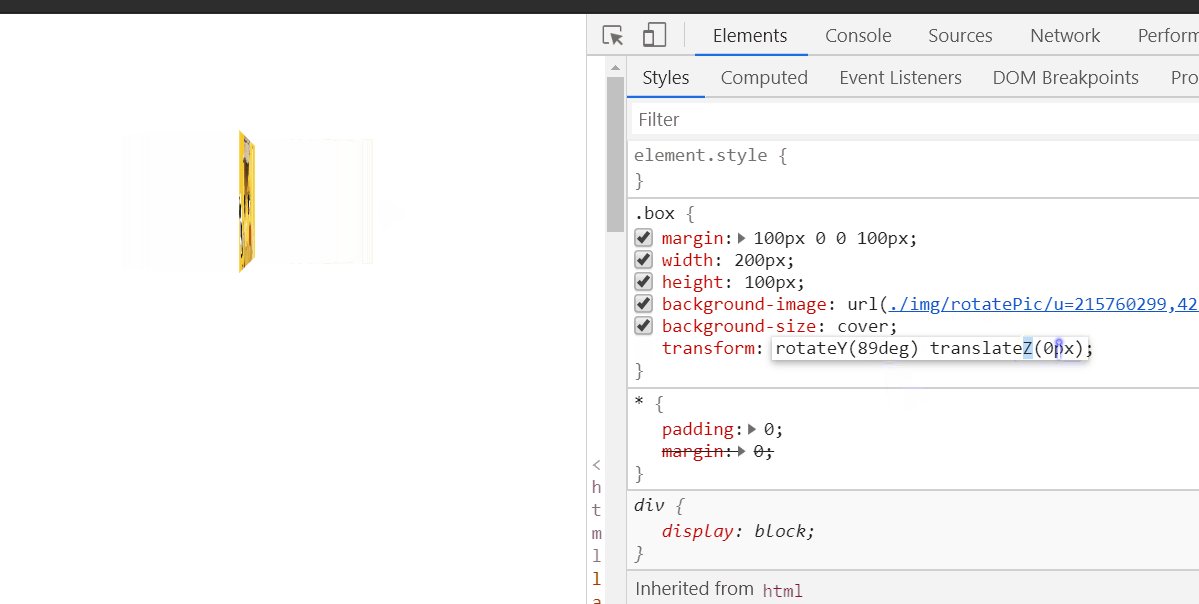
rotateY()
rotateY()沿着Y轴进行3d旋转。
rotateZ()
rotateZ()沿着Z轴进行3d旋转。
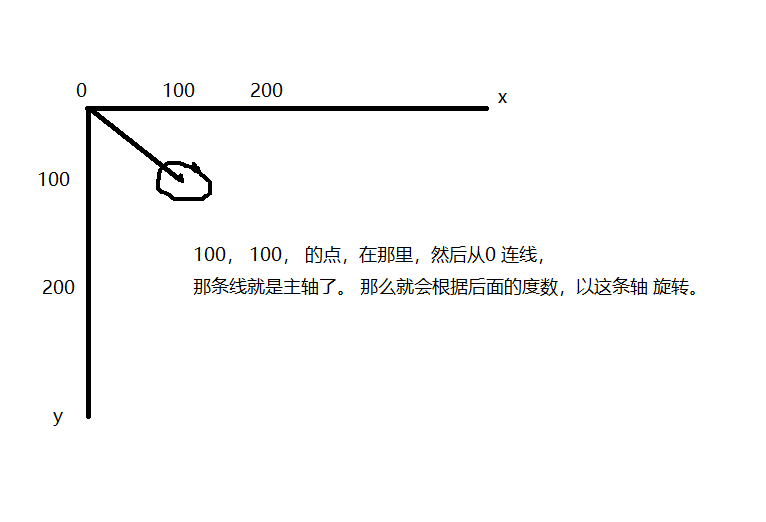
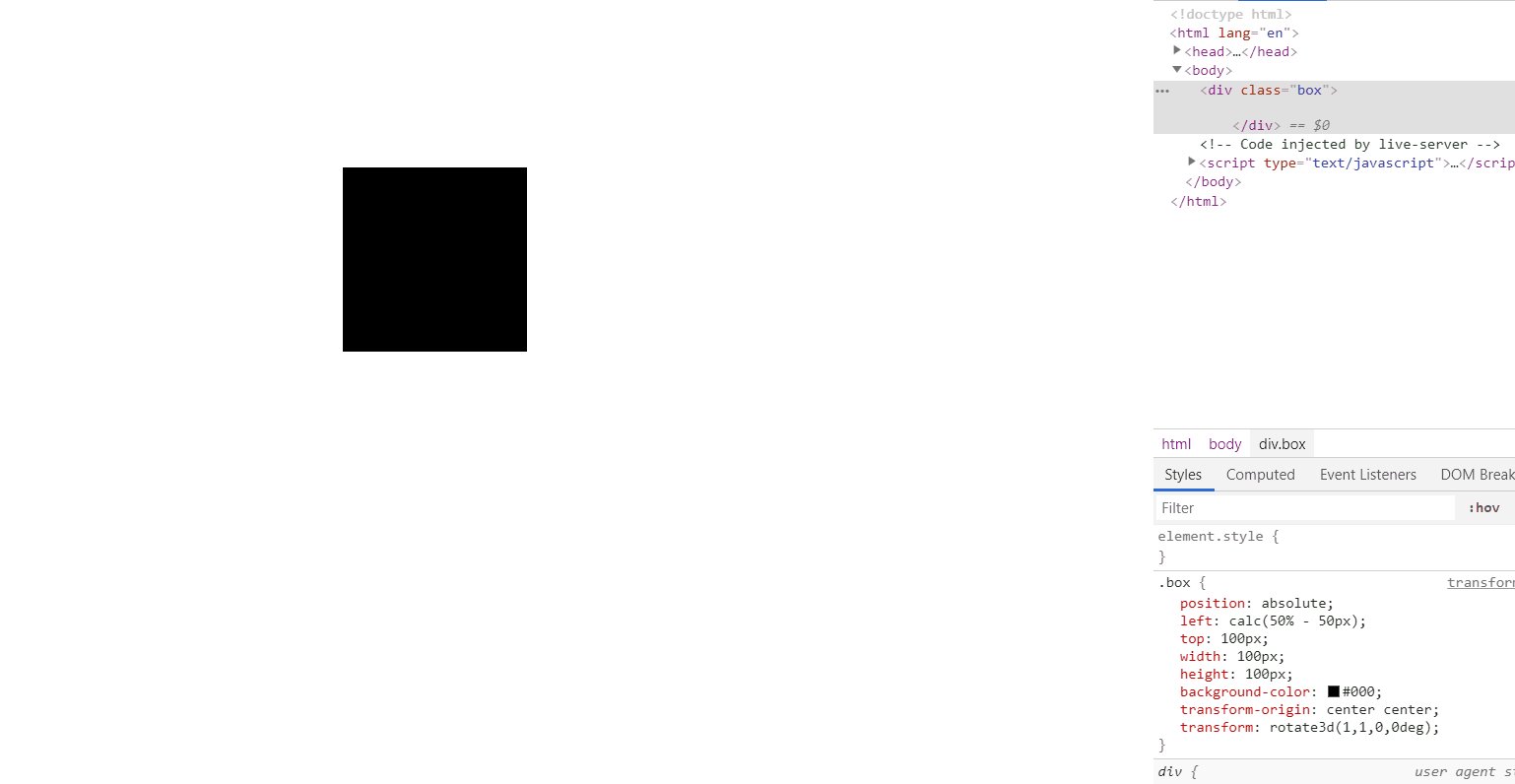
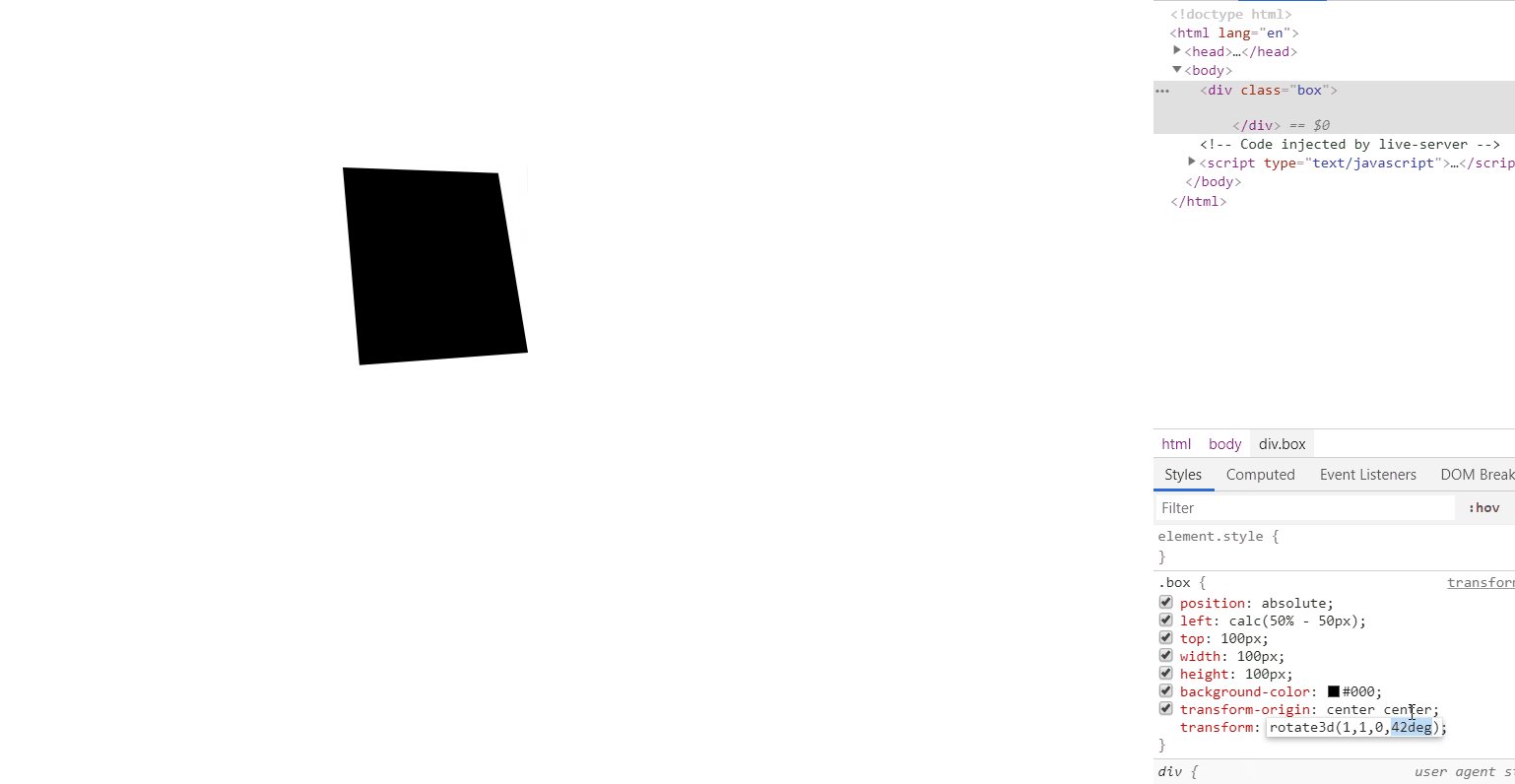
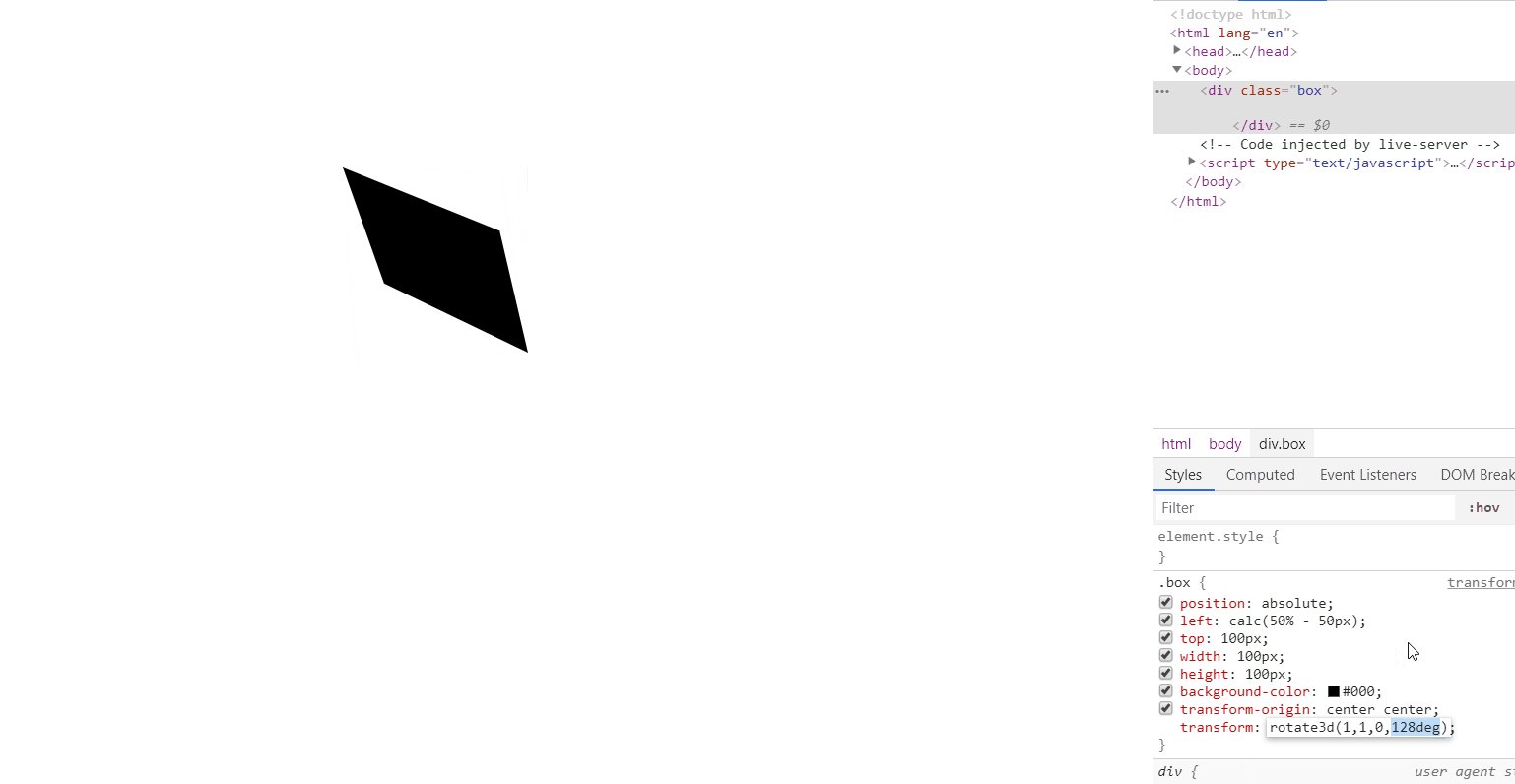
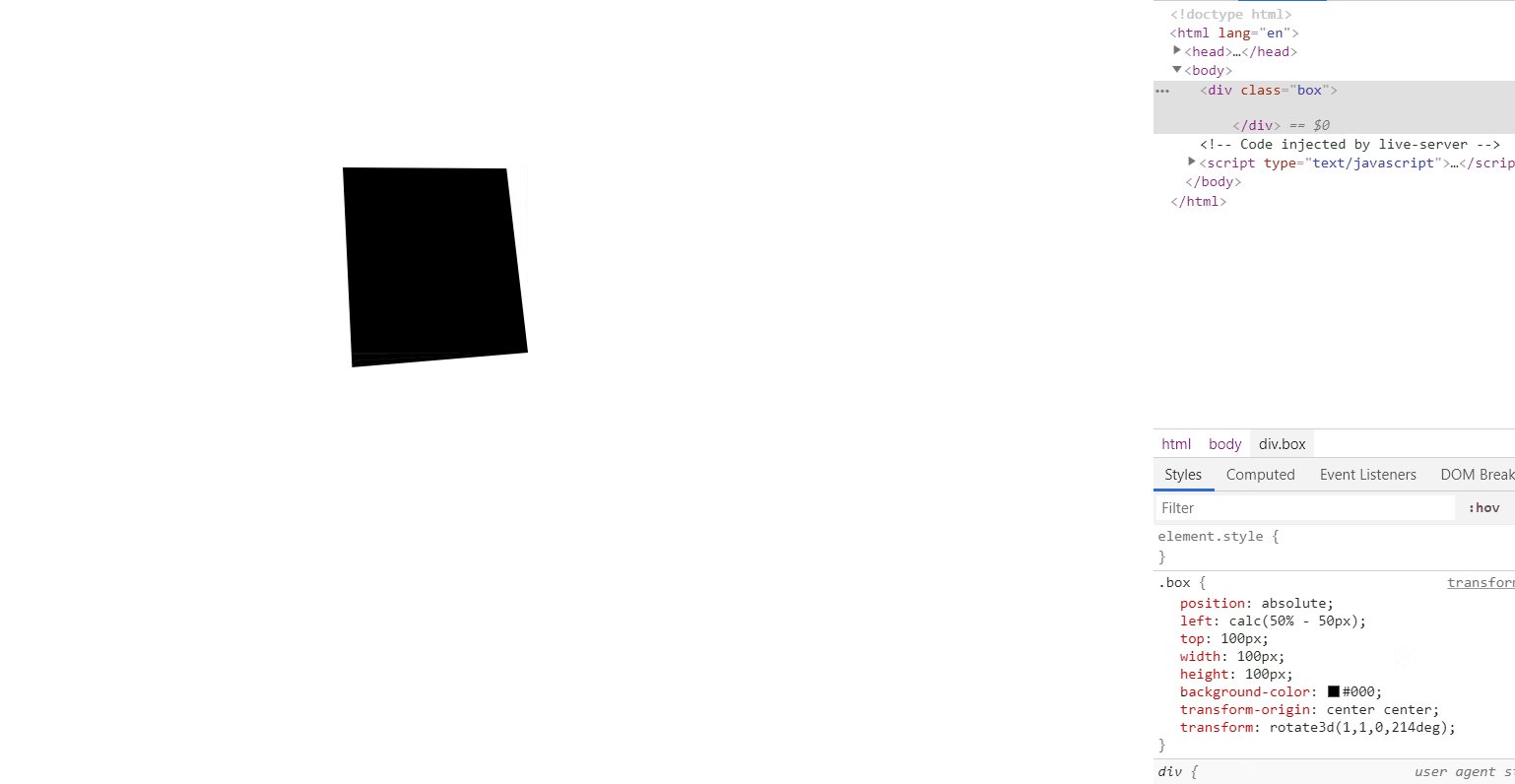
rotate3d(x, y, z, deg)
rotate3d()可以设置4个参数,前3个参数分别代表的是x、y、z轴坐标方向的矢量。deg代表旋转角度。
举个例子:
(1,1,0,0deg) 那么就是 1:1:0 = 100:100:0


# scale
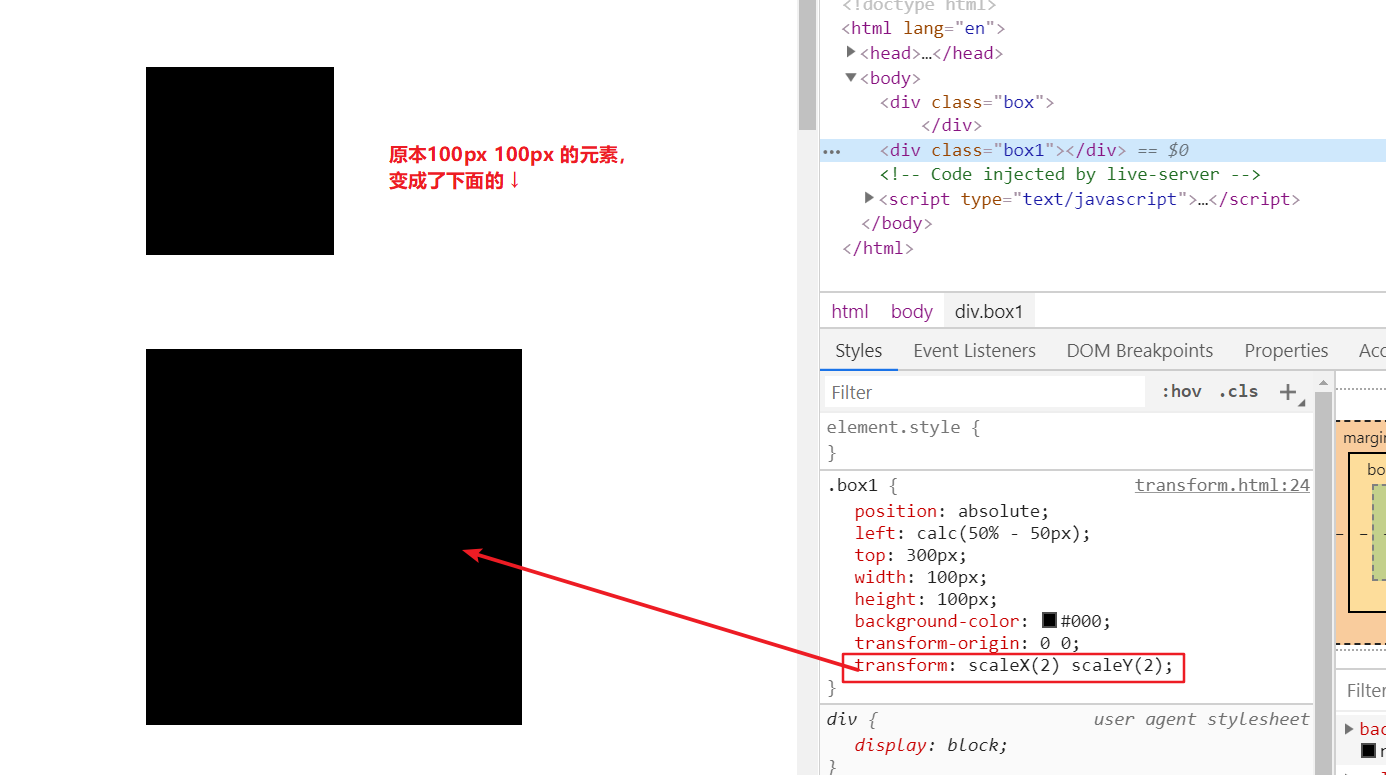
scaleX()、scaleY()
缩放该元素,参数大于1即放大元素,小于1即缩小元素。

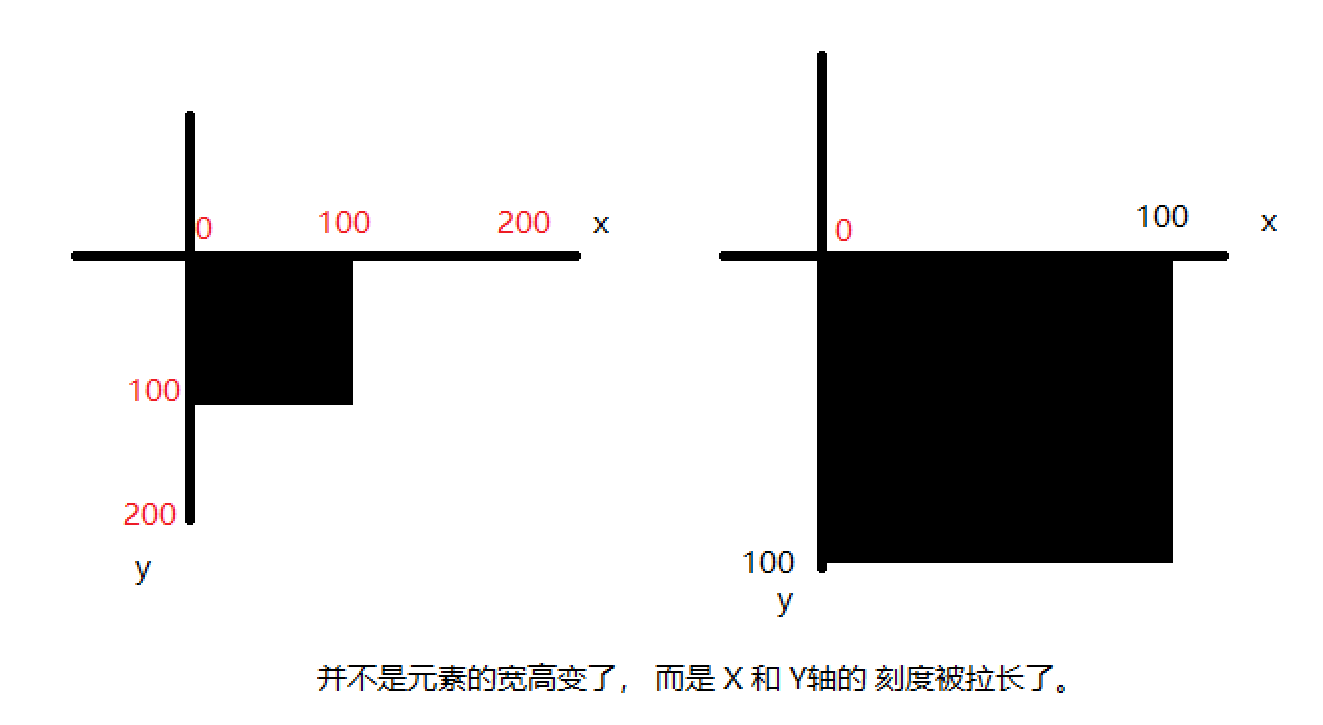
在设置了scaleX()和scaleY()后盒子被放大了,但是它的宽高并没有被改变,scale改变的不是元素的宽高而是x轴和y轴的刻度

scale(x, y)
可以同时设置x轴、y轴缩放。
scale3d(x, y, z)
进行3d的缩放。
# 综合写法
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等
- 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当同时拥有位移和其它属性时,一定要将位移放在最前面
# perspective
perspective指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。
perspective: 800px 就代表着,观察者离平面800px观察这个元素,这个属性要设置在父元素上。
默认情况下,消失点位于元素的中心,但是可以通过设置 perspective-origin属性来改变其位置,这个属性也是设置在父级身上,默认值为 center center,也就是居中,是根据自身位置来定位的。
# transform-style
控制子元素是否开启3d环境。
他有两个值:
- flat 子元素不开启3d效果 默认值
- preserve-3d 子元素开启3d效果
和perspective一样是给父元素设置的属性。
代码示例:
.container {
perspective: 800px; /*父元素开启3d透视效果*/
}
.content {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
transform-style: preserve-3d; /*给子元素开启3d效果*/
}
.content:hover {
transform: rotateY(60deg)
}
.content .box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: slateblue;
}
.content .box:last-child {
background-color: tomato;
transform: rotateX(45deg);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
效果:
下面实例中,左边是开启子元素3d效果的,右图没有开启。
