 宏任务与微任务
宏任务与微任务
# 宏任务与微任务

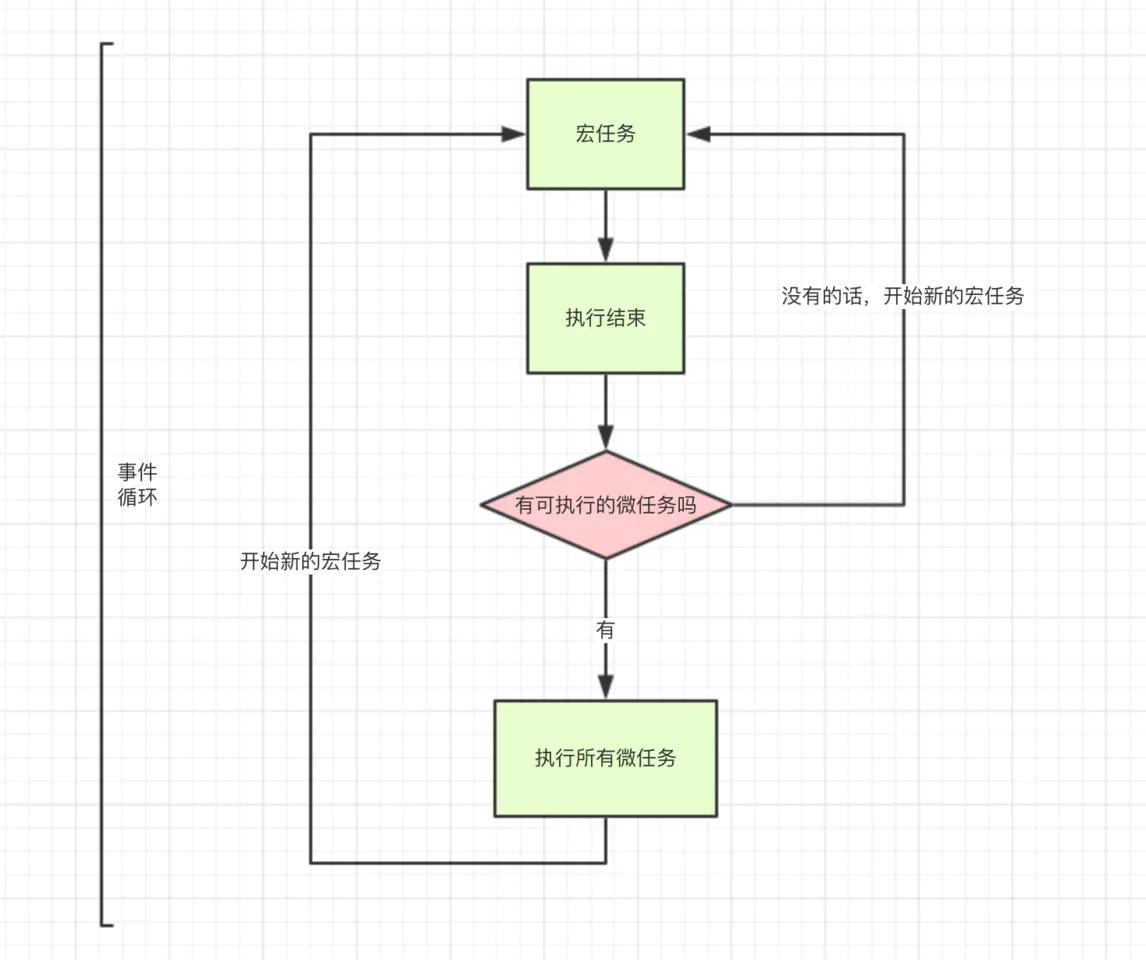
执行宏任务,如果有新的宏任务则将其放到后面执行。
执行完宏任务后,开始执行微任务,如果有新的微任务则在当前所有微任务执行完后执行,随后再执行新的宏任务。
看下面一个🌰:
setTimeout(_ => console.log(4))
new Promise(resolve => {
resolve()
console.log(1)
}).then(_ => {
console.log(3)
})
console.log(2)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
在上面代码中,setTimeout为宏任务放到后面执行,new Promise在实例化过程中执行的代码都是同步的,而then中注册的回调才是异步的。
在所有同步代码执行完后才会去检查是否有异步任务,并执行相应回调,而微任务又在宏任务之前执行。
所以上面代码输出:1 2 3 4
关于宏任务与微任务推荐看这篇文章微任务、宏任务与Event-Loop (opens new window)
在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
