 给按钮加上权限校验后导致v-if失效的问题
给按钮加上权限校验后导致v-if失效的问题
# 给按钮加上权限校验后导致v-if失效的问题
# 背景
今天遇到这样一个需求:当列表没有数据的时候,展示“立即创建”按钮。
“立即创建”按钮需要添加权限校验,如果没有权限是不给进入创建页面的。
当给按钮添加权限校验指令后,按钮出现的位置错乱了。
html结构:
<template>
<div>
<template v-if="tableList.length > 0">
...... <!--列表内容-->
</template>
<template v-else>
<!--列表为空时展示-->
<div
v-loading="listLoading"
class="empty-content"
>
<p class="mb-18">
还没有内容,快来创建一个吧~
</p>
<!-- v-permission 权限校验的自定义指令-->
<el-button
key="empty-create"
v-permission="['XXX_CREATE']"
type="primary"
icon="el-icon-plus"
size="small"
@click="toCreate"
>
立即创建
</el-button>
</div>
</template>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
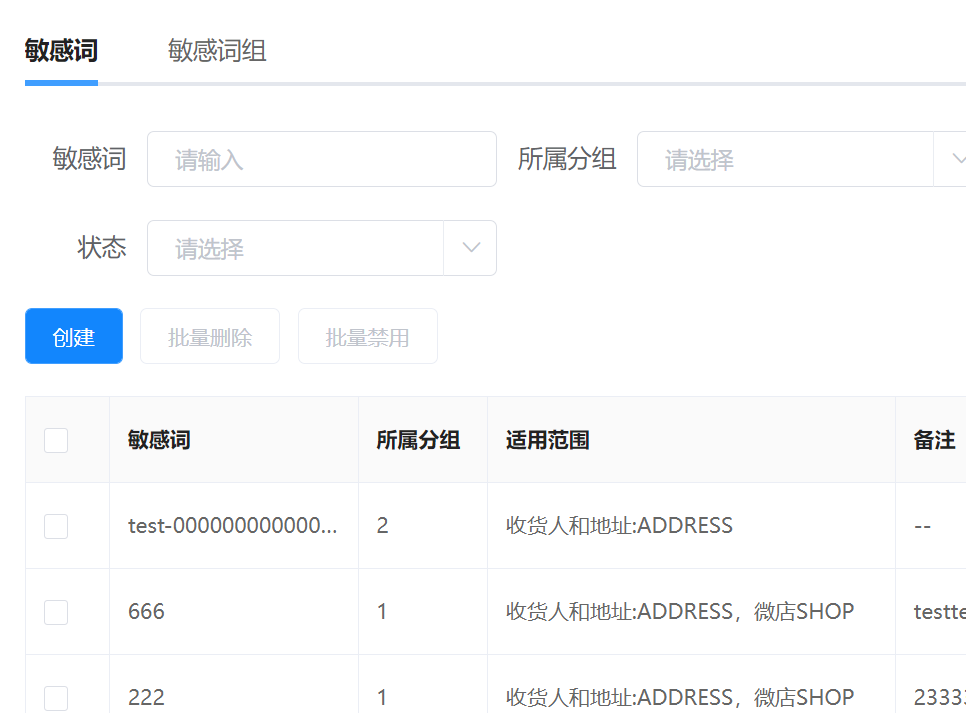
期望效果:
列表为空时:
列表有数据时:
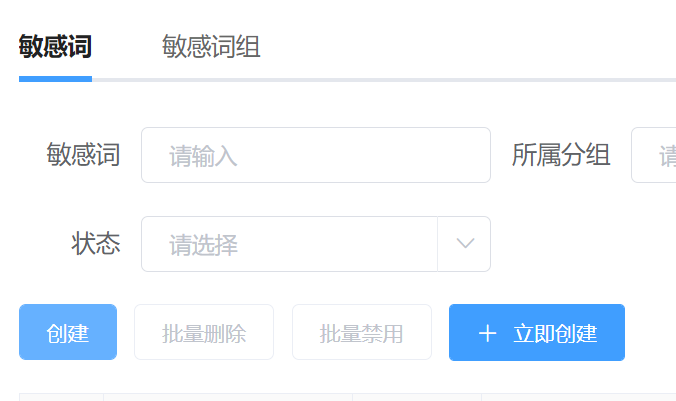
实际效果:

# 分析
权限校验的部分代码:
// 权限校验部分代码
......
if (_value.length > 0) {
const permissionRoles = _value;
const hasPermission = roles.some((role) => {
return permissionRoles.includes(role);
});
// 没有权限处理
if (!hasPermission) {
if (_creator && _creator === userId) return; // 对于编辑删除按钮,用户没有超级权限时,可以编辑自己创建的活动
const cloneEl = el.cloneNode(true);
cloneEl.addEventListener("click", function () {
Message.error("没有该操作权限,请联系系统管理员!");
});
// 替换掉原来绑定事件的节点
+ el.parentNode && el.parentNode.replaceChild(cloneEl, el); // <- 关键就在这段代码
}
}
......
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
在查找相关资料后,我发现一个和我有类似问题的帖子,有大佬回复说:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。所以我觉得我的遇到的问题就出在上面这段代码中。
经过不断的调试,终于发现了问题所在,按钮只能有一个层级。具体可以看上面的代码:el.parentNode.replaceChild(cloneEl, el),如果有多个层级代码解析就会出问题。
以下是修改后的代码:
<template>
<div>
+ <div v-if="tableList.length > 0">
...... <!--列表内容-->
+ </div>
<!--列表为空时展示-->
+ <div
v-else
v-loading="listLoading"
class="empty-content"
>
<p class="mb-18">
还没有内容,快来创建一个吧~
</p>
<el-button
key="empty-create"
v-permission="['XXX_CREATE']"
type="primary"
icon="el-icon-plus"
size="small"
@click="toCreate"
>
立即创建
</el-button>
+ </div>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 参考
vue v-if问题 js动态创建div setAttribute添加v-if 没有反应 (opens new window)
在GitHub上编辑 (opens new window)
上次更新: 5/16/2022, 5:10:42 PM
