 实例property
实例property
# 实例property
# vm.$data
类型:object
详细:
Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象 property 的访问。
(简单说就是返回当前组件data方法中定义的所有变量)
# vm.$props
类型:object
详细:
当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象 property 的访问。
(返回当前组件props中接收的属性)
# vm.$el
类型:Element
只读
详细:
Vue 实例使用的根 DOM 元素。
# vm.$options
类型:object
只读
详细:
用于当前 Vue 实例的初始化选项。需要在选项中包含自定义 property 时会有用处:
new Vue({ customOption: 'foo', created: function () { console.log(this.$options.customOption) // => 'foo' } })1
2
3
4
5
6可以用来获取定义在data外的数据和方法。
# vm.$parent
类型:Vue instance
只读
详细:
父实例,如果当前实例有的话。
可以参考我的另一篇文章:组件通信之 $parent 和 $children (opens new window)
# vm.$root
类型:Vue instance
只读
详细:
当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
可以参考我的另一篇文章:组件通信之 $parent 和 $children (opens new window)
# vm.$children
类型:Array<Vue instance>
只读
详细:
当前实例的直接子组件。**需要注意
$children并不保证顺序,也不是响应式的。**如果你发现自己正在尝试使用$children来进行数据绑定,考虑使用一个数组配合v-for来生成子组件,并且使用 Array 作为真正的来源。可以参考我的另一篇文章:组件通信之 $parent 和 $children (opens new window)
# vm.$slots
类型:
{ [name: string]: ?Array<VNode> }只读
响应性:否
详细:
用来访问被插槽分发 (opens new window)的内容。每个具名插槽 (opens new window)有其相应的 property (例如:
v-slot:foo中的内容将会在vm.$slots.foo中被找到)。defaultproperty 包括了所有没有被包含在具名插槽中的节点,或v-slot:default的内容。请注意插槽不是响应性的。如果你需要一个组件可以在被传入的数据发生变化时重渲染,我们建议改变策略,依赖诸如
props或data等响应性实例选项。注意:
v-slot:foo在 2.6 以上的版本才支持。对于之前的版本,你可以使用废弃了的语法 (opens new window)。在使用渲染函数 (opens new window)书写一个组件时,访问
vm.$slots最有帮助。示例:
// 父组件 <HelloWorld msg="Welcome to Your Vue.js App" > <span slot="text">Hello World</span> <span>Hello World</span> </HelloWorld>1
2
3
4
5随后在HelloWorld中打印
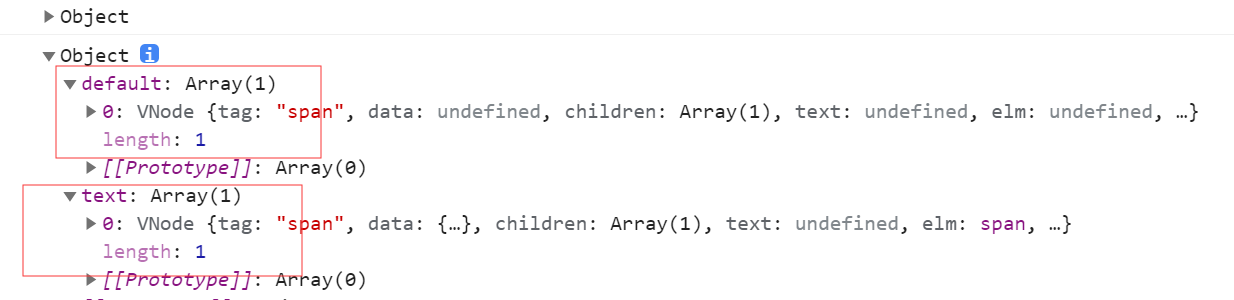
console.log(this.$slots):
default指的是默认插槽,text指的是具名插槽,插槽名为'text'。
# vm.$scopedSlots
类型:
{ [name: string]: props => Array<VNode> | undefined }只读
详细:用来访问作用域插槽 (opens new window)。对于包括
默认 slot在内的每一个插槽,该对象都包含一个返回相应 VNode 的函数。vm.$scopedSlots在使用渲染函数 (opens new window)开发一个组件时特别有用。注意:从 2.6.0 开始,这个 property 有两个变化:
- 作用域插槽函数现在保证返回一个 VNode 数组,除非在返回值无效的情况下返回
undefined。 - 所有的
$slots现在都会作为函数暴露在$scopedSlots中。如果你在使用渲染函数,不论当前插槽是否带有作用域,我们都推荐始终通过$scopedSlots访问它们。这不仅仅使得在未来添加作用域变得简单,也可以让你最终轻松迁移到所有插槽都是函数的 Vue 3。
- 作用域插槽函数现在保证返回一个 VNode 数组,除非在返回值无效的情况下返回
参考:
- 也可以参考我的另一篇文章插槽
# vm.$refs
类型:
Object只读
详细:
一个对象,持有注册过 ref attribute (opens new window) 的所有 DOM 元素和组件实例。
参考:
# vm.$isServer
类型:
boolean只读
详细:
当前 Vue 实例是否运行于服务器。
# vm.$attrs
类型:
{ [key: string]: string }只读
详细:
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (
class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
# vm.$listeners
类型:
{ [key: string]: Function | Array<Function> }只读
详细:
包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
