 HTML5
HTML5
参考:w3school HTML5 教程 (opens new window)
# 1.Canvas和SVG的优缺点
Canvas是使用JavaScript在网页上绘制图像。
Canvas优势:
- Canvas能够以.png或者.jpg格式保存结果图像
- Canvas最适合图像密集型的游戏
Canvas缺点:
- Canvas依赖分辨率
- Canvas不支持事件处理
- Canvas弱文本渲染能力
# 2.HTML5标签语义化
HTML5新增了很多语义元素如下:
| 标签 | 描述 |
|---|---|
<article> | 定义页面独立的内容区域。 |
<aside> | 定义页面的侧边栏内容。 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
<details> | 用于描述文档或文档某个部分的细节 |
<dialog> | 定义对话框,比如提示框 |
<summary> | 标签包含 details 元素的标题 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> | 定义 <figure> 元素的标题 |
<footer> | 定义 section 或 document 的页脚。 |
<header> | 定义了文档的头部区域 |
<mark> | 定义带有记号的文本。 |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> | 定义导航链接的部分。 |
<progress> | 定义任何类型的任务的进度。 |
<ruby> | 定义 ruby 注释(中文注音或字符)。 |
<rt> | 定义字符(中文注音或字符)的解释或发音。 |
<rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> | 定义文档中的节(section、区段)。 |
<time> | 定义日期或时间。 |
<wbr> | 规定在文本中的何处适合添加换行符。 |

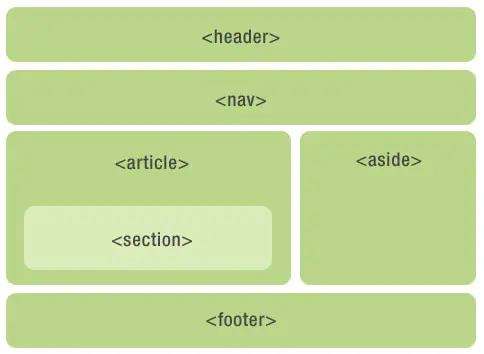
语义化标签.png
# 优点
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构
比
<div>标签有更加丰富的含义,方便开发与维护方便搜索引擎能识别页面结构,有利于SEO
方便其他设备解析(如移动设备、盲人阅读器等)
有利于合作,遵守W3C标准
# 注意
- 尽可能少的使用无语义的标签div和span
- 在语义不明显时,既可以使用div或者p时,尽量用p,因为p在默认情况下有上下间距,对兼容特殊终端有利
- 不要使用纯样式标签,如:b、font、u等,改用css设置
- 需要强调的文本,可以包含在strong或者em标签中
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性
# 3.增强型表单
# 新的表单元素
| 标签 | 描述 |
|---|---|
<datalist> | 定义输入控件的预定义选项。 |
<keygen> | 定义键对生成器字段(用于表单)。 |
<output> | 定义计算结果。 |
# 新的输入类型
| 输入类型 | 描述 | 表单属性 | 描述 |
|---|---|---|---|
| color | 主要用于选取颜色 | placehoder | 输入框默认提示文字 |
| date | 选取日期 | required | 要求输入的内容是否可为空 |
| datetime | 选取日期(UTC时间) | pattern | 描述一个正则表达式验证输入的值 |
| datetime-local | 选取日期(无时区) | min/max | 设置元素最小/最大值 |
| month | 选择一个月份 | step | 为输入域规定合法的数字间隔 |
| week | 选择周和年 | height/wdith | 用于image类型<input>标签图像高度/宽度 |
| time | 选择一个时间 | autofocus | 规定在页面加载时,域自动获得焦点 |
| 包含e-mail地址的输入域 | multiple | 规定<input>元素中可选择多个值 | |
| number | 数值的输入域 | autocomplete | 当用户在字段开始键入时,浏览器基于之前键入过的值 ,应该显示出在字段中填写的选项。默认已经打开(on)。 |
| url | url地址的输入域 | ||
| tel | 定义输入电话号码和字段 | ||
| search | 用于搜索域 | ||
| range | 一个范围内数字值的输入域 |
# 4.HTML5新增多媒体标签
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件。
# <audio>音频标签
语法
<audio src="文件地址" controls="controls"></audio>
<!-- 兼容写法 -->
<!-- 会顺序执行,第一种找不到才会执行下一个,一直到最后一条提示信息,类似于font-family -->
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.oog" type="audio/ogg">
您的浏览器暂不支持音频标签
</audio>
2
3
4
5
6
7
8
9
属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
注意事项:一般我们也不写controls这个属性,因为不同的浏览器加载的样式不同。后期可以使用js来控制播放。
# <video>视频标签
语法
<video src="文件地址" controls="controls"></video>
<!-- 兼容写法 -->
<!-- 会顺序执行,第一种找不到才会执行下一个,一直到最后一条提示信息,类似于font-family -->
<video controls="controls">
<source src="happy.mp4" type="video/mp4">
<source src="happy.oog" type="video/ogg">
您的浏览器暂不支持视频标签
</video>
2
3
4
5
6
7
8
9
属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
# 5.webStorage本地缓存
HTML5提供了两种在客户端存储数据的方法
- localStorage-永久有效。
- sessionStorage-当前浏览器窗口被关闭后失效。
# localStorage与sessionStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小或更大,这个在不同的浏览器中localStorage会有所不同。
localStorage的优势
localStorage拓展了cookie的4K限制
localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
localStorage在浏览器的隐私模式下面是不可读取的
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage不能被爬虫抓取到
使用
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空。
保存数据:
// localStorage
localStorage.setItem('myCat', 'Tom');
// sessionStorage
sessionStorage.setItem('key', 'value');
2
3
4
5
获取数据:
let cat = localStorage.getItem('myCat');
删除数据:
localStorage.removeItem('myCat');
移除所有:
localStorage.clear();
# cookie
什么是cookie?
HTTP Cookie简称cookie,在HTTP请求发送Set-Cookie HTTP头作为响应的一部分。
生命期为只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。 存放数据大小为4K左右 。有个数限制(各浏览器不同),一般不能超过20个。与服务器端通信:每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题
cookie的使用
创建cookie:
document.cookie="username=John Doe";
可以给cookie添加一个过期时间(以 UTC 或 GMT 时间),到期后自动删除(默认情况下,浏览器关闭时删除):
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
给cookie设置一个路径,默认cookie属于当前页面,“/项目名/当前路径的上一层地址”。
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
读取cookie:
var a=document.cookie;
document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value;
修改cookie:
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
与创建相似,旧的cookie将被覆盖。
删除cookie:
删除cookie只需要将时间指定为过去的时间即可,且不用指定cookie的值。
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
设置cookie值的函数:
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
2
3
4
5
6
7
获取cookie值的函数:
function getCookie(cname)
{
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = ca[i].trim();
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
2
3
4
5
6
7
8
9
10
11
# localStorage、sessionStorage与cookie的区别
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。
存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也—直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前—直有效,即使窗口或浏览器关闭。
作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同—个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。
# 6.Web Workers
# 什么是Web Workers?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
就像分工,你负责干家务,你老婆负责看电视。两件事同步进行,互不干扰。
因为浏览器是单线程的,任何大量耗时的 JS 任务都会卡住界面,使浏览器无法响应任何操作,这样的用户体验非常糟糕。Web Workers 可以将耗时任务拆解出去,降低主线程的压力,避免主线程无响应。
但 CPU 资源是有限的,Web Workers 并不能增加总体运行效率,算上通信的损耗,整体计算效率会有一定的下降。
# 创建Web Workers
const worker = new Worker("../src/worker.js");
上述代码中,worker 就是一个 Web Workers 实例,执行的代码是 ../src/worker.js 路径下的文件。
# 收发消息
Web Workers 用来执行异步脚本,只要掌握了它与主线程通信的方式,就可以在指定时机运行异步脚本,并在运行完时将结果传递给主线程。
# 主线程接收发 Web Workers 消息
const worker = new Worker("../src/worker.js");
worker.onmessage = e => {};
worker.postMessage("Marco!");
2
3
4
5
每个 worker 实例通过 onmessage 接收消息,通过 postMessage 发送消息。
# Web Workers 收发主线程消息
self.onmessage = e => {};
self.postMessage("Marco!");
2
3
和主线程代码类似,在 Web Workers 代码中,也是 onmessage 接收消息,这个消息来自主线程或者其它 Workers。也可以通过 postMessage 发送消息。
# 销毁 Web Workers
worker.terminate();
# 7.WebSocket
WebSocket协议为web应用程序客户端和服务端之间提供了一种全双工通信机制。
特点:
(1)握手阶段采用HTTP协议,默认端口是80和443
(2)建立在TCP协议基础之上,和http协议同属于应用层
(3)可以发送文本,也可以发送二进制数据。
(4)没有同源限制,客户端可以与任意服务器通信。
(5)协议标识符是ws(如果加密,为wss),如ws://localhost:8023
# 8.地理定位
使用getCurrentPosition()方法来获取用户的位置。以实现“LBS服务”
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
**注:**谷歌浏览器无法正常使用该API,个人认为是谷歌位置被封的原因。
# 9.拖放API
拖放是一种常见的特性,即捉取对象以后拖到另一个位置。
在html5中,拖放是标准的一部分,任何元素都能够拖放。
示例:
<div draggable="true" ondragstart="drag(event)"></div>
<script>
function drap(ev){
console.log(ev);
}
</script>
2
3
4
5
6
| 拖动生命周期 | 属性名 | 描述 |
|---|---|---|
| 拖动开始 | ondragstart | 在拖动操作开始时执行脚本 |
| 拖动过程中 | ondrag | 只要脚本在被拖动就运行脚本 |
| 拖动过程中 | ondragenter | 当元素被拖动到一个合法的防止目标时,执行脚本 |
| 拖动过程中 | ondragover | 只要元素正在合法的防止目标上拖动时,就执行脚本 |
| 拖动过程中 | ondragleave | 当元素离开合法的防止目标时 |
| 拖动结束 | ondrop | 将被拖动元素放在目标元素内时运行脚本 |
| 拖动结束 | ondragend | 在拖动操作结束时运行脚本 |
