 font-size:0的作用和用途
font-size:0的作用和用途
# 解析
font-size: 0;不是指字体大小是0px
在代码自动格式化的时候,往往会设置一些适当的缩进、换行,但当元素的display为inline或者inline-block
时,这些缩进换行就会产生空白,导致前端页面变形。
# 解决行内元素的空隙
以ul和li为例:
给ul设置font-size: 0;,并且给li设置合适的font-size就可以解决行内元素的空隙的问题。
<style>
ul {
list-style: none;
font-size: 0; /*设置父级的font-size为0*/
}
li {
font-size:20px; /*如果元素内部有文字,那么设置font-size大小是必须的,否则会不展示文字内容*/
width: 50px;
height: 40px;
display: inline-block;
background: red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
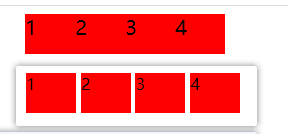
下图展示的分别是设置了font-size: 0;与没有设置的列表。

我们只需要给行内元素的父级加上font-size: 0;即可解决空隙问题,可以根据这个方法让其它的行内元素达到同样的效果,如img等。
# 解决行内元素间隙的其它办法
给父元素添加,
display: table和word-spacing: -1em;ul{ display: table; word-spacing: -1em; }1
2
3
4为inline-block元素添加
float: left;设置子元素的margin为负数
...
在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
