 因el-select的远程搜索导致的问题
因el-select的远程搜索导致的问题
# 因el-select的远程搜索导致的问题
# 原因
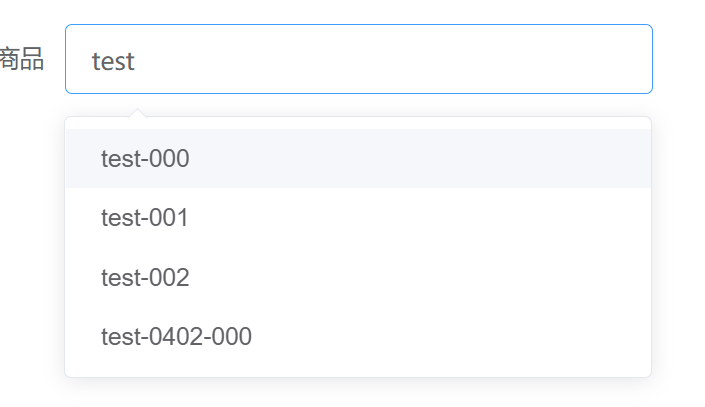
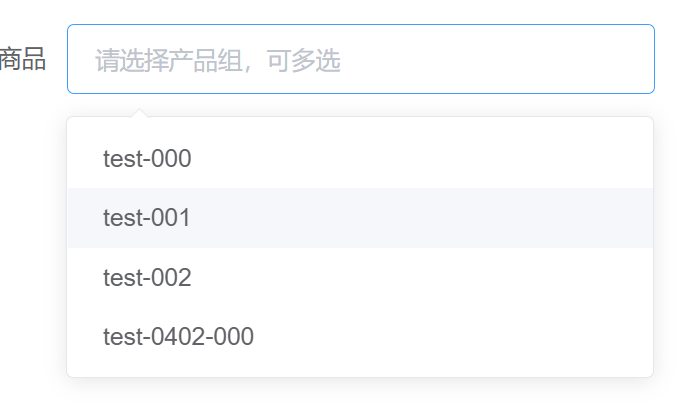
在使用el-select的远程搜索功能时,发现这样一个问题,先搜索然后点击空白处,搜索框搜索条件被清除但是搜索结果却没变。
效果图:


下面是具体代码:
<el-select
v-model="formData.groupCodes"
multiple
collapse-tags
filterable
remote
placeholder="请选择产品组,可多选"
:loading="selectLoading"
:remote-method="searchProducts"
>
......
</el-select>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
// 下拉框模糊搜索
searchProducts(val) {
this.selectLoading = true;
// 此处定时器作用是,基于vue实现的防抖
if (this.timeout) clearTimeout(this.timeout);
this.timeout = setTimeout(async () => {
await this.queryLimitType(val); // 调获取下拉框数据的方法
this.selectLoading = false;
}, 300);
},
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 解决
经过查找,我发现输入框的搜索条件是在下拉框被隐藏时清空。
那么,我们可以在下拉框被隐藏时重新调一次获取下拉框数据方法。
配置如下:
<el-select
v-model="formData.groupCodes"
multiple
collapse-tags
filterable
remote
placeholder="请选择产品组,可多选"
:loading="selectLoading"
:remote-method="searchProducts"
+ @visible-change="resetGroupCodes"
>
......
</el-select>
+ // 当下拉框隐藏时,重置搜索结果
+ resetGroupCodes(val) {
+ if (val === false) {
+ this.queryLimitType("");
+ }
+ },
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
配置完后,刚刚那个问题是解决了,但是选中下拉选项时也会触发重置方法,这不是我想要的,还需要再优化下。
我看了饿了么官方文档后发现,el-select有一个reserve-keyword属性,官方描述是:在选中一个选项后保留当前的搜索关键词。
添加这个属性后,选中下拉选项时确实不会再调用重置方法了,但是搜索条件会保留,如何清除搜索条件呢?
通过查百度,我了解到,输入框的搜索条件是绑定在query中的,那么就可以通过change事件清空query中的搜索条件了。
完整代码:
<el-select
+ ref="groupCodes"
v-model="formData.groupCodes"
multiple
collapse-tags
filterable
remote
placeholder="请选择产品组,可多选"
:loading="selectLoading"
:remote-method="searchProducts"
+ reserve-keyword
@visible-change="resetGroupCodes"
+ @change.native.capture="groupCodesChange"
>
......
</el-select>
+ // 清除搜索结果
+ groupCodesChange() {
+ this.$refs.groupCodes.query = "";
+ },
// 当下拉框隐藏时,重置搜索结果
resetGroupCodes(val) {
if (val === false) {
this.queryLimitType("");
}
},
// 下拉框模糊搜索
searchProducts(val) {
this.selectLoading = true;
if (this.timeout) clearTimeout(this.timeout);
this.timeout = setTimeout(async () => {
await this.queryLimitType(val);
this.selectLoading = false;
}, 300);
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 参考
el-select 1.4.x版本实现2.x.x版本的reserve-keyword功能 (opens new window)
element-UI中监听el-select下拉框可搜索时候,filter-method自定义搜索方法 (opens new window)
在GitHub上编辑 (opens new window)
上次更新: 4/11/2022, 3:09:54 PM
