 使用el-select,出现切换数据后item消失的问题
使用el-select,出现切换数据后item消失的问题
# 使用el-select,出现切换数据后item消失的问题
问题如下:

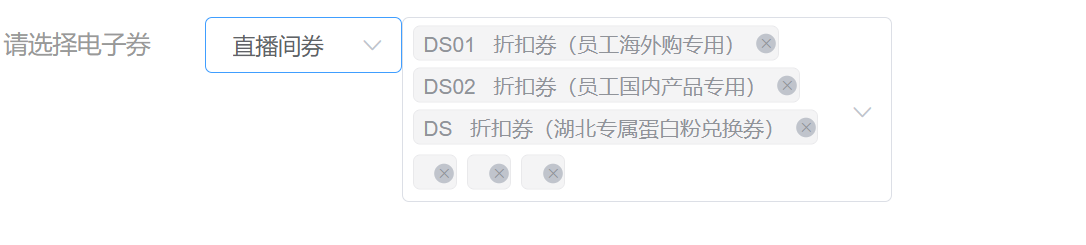
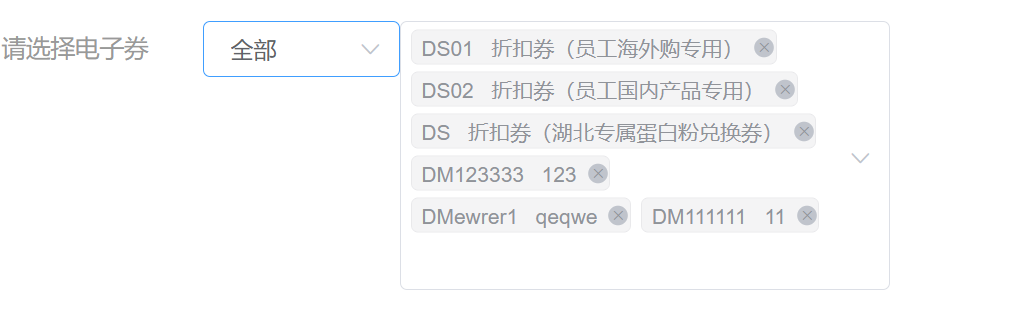
场景:先选择电子券类型,然后再选择电子券,并且支持添加不同类型的电子券。当我切换电子券类型时,此时会重新请求接口右边的select的列表内容会重新赋值,当select框中的内容与列表里的内容不匹配时,就会出现上图的情况,某些电子券视觉上显示为空,但select框绑定的数组内的值任然存在,并没有消失。
当我尝试各种方法,并请教了大佬后,突然发现了问题所在。
<el-select
v-model="formData.overlayForm.couponsCodeSearch[1]"
multiple
filterable
value-key="value"
:placeholder="field.attributes[1].placeholder"
class="choose_coupons"
@change="overlayChange('couponsCodeSearch')"
>
<el-option
v-for="(ite,ind) in selectCouponsArr"
:key="ind" <!-- 就是这里,这里需要绑定value,而不是数组下标ind -->
:label="ite.label"
:value="{ label: ite.label, value: ite.value }"
/>
<!-- 改为绑定value↓↓ -->
<el-option
v-for="ite in selectCouponsArr"
:key="ite.value" <!-- 这里value代表的是字段的唯一code -->
:label="ite.label"
:value="{ label: ite.label, value: ite.value }"
/>
</el-select>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23

暂时还不知道这个问题的原因所在,等后续再补充吧。
在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
