 Vue中data为什么必须是一个函数?
Vue中data为什么必须是一个函数?
# Vue中data为什么必须是一个函数?
# 解析:
组件相当于一个可复用的Vue实例,一个组件被创建好后,就可能被用在各个地方,而组件不管复用多少次,组件内的data数据都应该是相互隔离、互不影响的,基于这个理念,组件每复用一次,data数据就会被复制一次,当某一处复用的组件内的data数据发生改变时,其它复用的组件内的data数据不会收到影响。
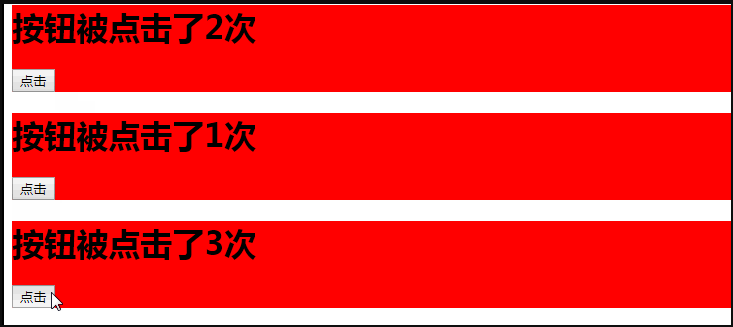
例如,有这么个组件,被复用了3次,它们各自维护各自内部的data数据,互不影响。
<template>
<div class="test-components">
<h1>按钮被点击了{{ count }}次</h1>
<button @click="count++">click</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15

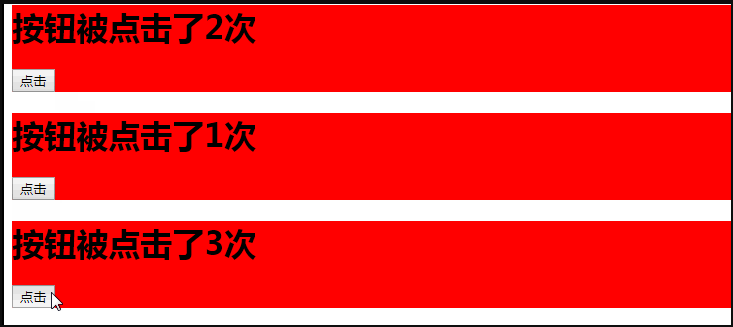
如果,我们将上面的data改成这样的话:
data:{
count:0
}
1
2
3
2
3

点击其中一个组件,其它组件也相继改变了。
# 总结:
综上所述,组件中的data写成函数的形式的话,数据以函数返回值的形式定义,这样每复用一次组件,就会返回一份新的data,相当于给每个组件实例创建一个私有的数据空间,让组件实例维护各自的数据。而单纯写成对象形式,就使得所有组件实例共用了一份data,就会发生一个变全部都变的情况。
在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
