 CSS 高度塌陷问题
CSS 高度塌陷问题
# CSS 高度塌陷问题
# 什么是BFC
页面中元素都有一个隐藏的属性Block Formatting Content块级格式化上下文(简称BFC)
具有bfc的元素我们可以抽象的理解成为隔离了的独立容器
那这个隐藏的属性我们如何触发(开启)呢?
满足下面任一条件即可:
浮动元素
float属性值为除了none以外的值绝对定位元素
position为 absolute、fixeddisplay为inline-block、table-cell、table-captionoverflow为 hidden、auto、scroll
bfc的三个特性:
- 阻止外边距折叠
- 可以包含浮动的元素
- 可以阻止元素被浮动元素覆盖
# 因为设置float后导致的塌陷
代码示例:
.fudong{
border:10px solid red;
}
.fudong .child1{
width:100px;
height:100px;
background-color: yellow;
float:left;
margin-bottom: 100px;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
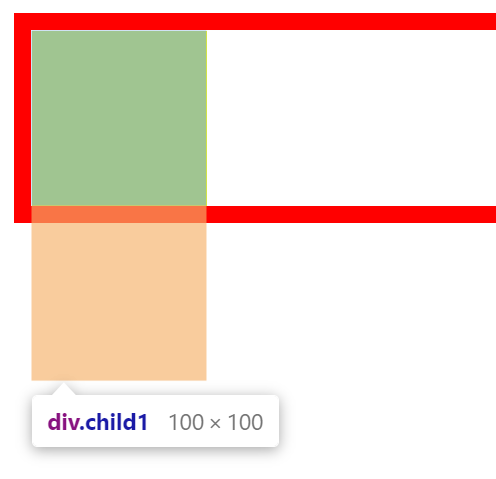
网页效果:

从图中可以看到,我们给子元素设置margin-bottom后,并没有将父元素撑开。
根据上面BFC的定义,我们可以根据规则触发BFC,这样父元素就可以被撑开了。
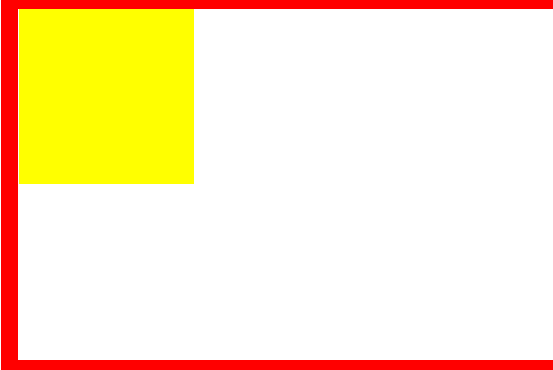
例如,给父元素设置overflow: hidden后:

# margin合并的问题
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
代码示例:
.father{
background-color: slateblue;
margin-top: 20px;
}
.father .child{
width:100px;
height:100px;
background-color: yellow;
margin-top: 10px;
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
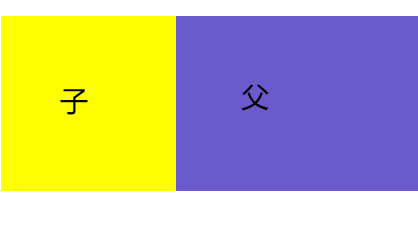
网页效果:

从上图中可以看到,子元素设置了margin-top后,并没有撑开父元素,那应该怎么办呢?
解决办法如下:
- 为父元素定义边框
- 为父元素定义内边距
- 为父元素添加
overflow:hidden
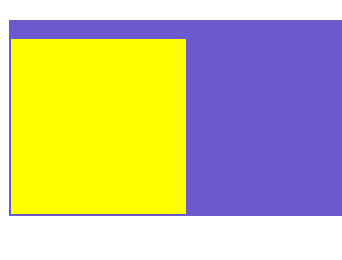
例如,给父元素添加内边距后:

在GitHub上编辑 (opens new window)
上次更新: 2/23/2022, 5:36:03 PM
