生命周期
生命周期
# 生命周期
# beforeCreate
类型:Function
详细:
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
# created
类型:Function
详细:
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,
$elproperty 目前尚不可用。
# beforeMount
类型:Function
详细:
在挂载开始之前被调用:相关的
render函数首次被调用。
# mounted
类型:Function
详细:
实例被挂载后调用,这时
el被新创建的vm.$el替换了。如果根实例挂载到了一个文档内的元素上,当mounted被调用时vm.$el也在文档内。
# beforeUpdate
类型:Function
详细:
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
# updated
类型:Function
详细:
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性 (opens new window)或 watcher (opens new window) 取而代之。
注意
updated不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在updated里使用 vm.$nextTick (opens new window):
# activated
类型:Function
详细:
被 keep-alive 缓存的组件激活时调用。
# deactivated
类型:Function
详细:
被 keep-alive 缓存的组件停用时调用。
# beforeDestroy
类型:Function
详细:
实例销毁之前调用。在这一步,实例仍然完全可用。
# destroyed
类型:Function
详细:
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
# errorCaptured
类型:(err: Error, vm: Component, info: string) => ?boolean
详细:
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。
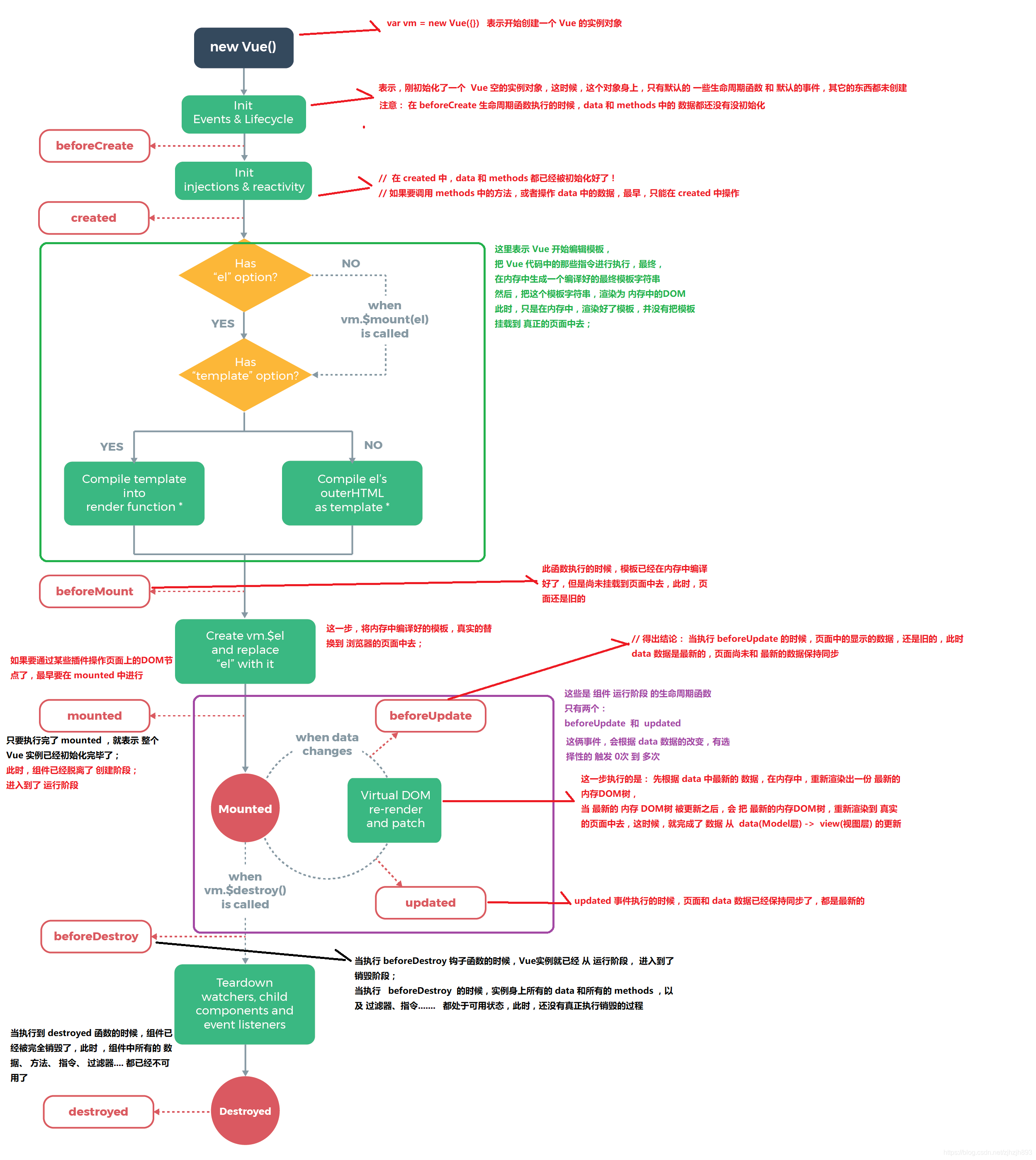
# 生命周期图示