 createElement函数创建虚拟DOM
createElement函数创建虚拟DOM
# createElement函数创建虚拟DOM
# createElement
通过createElement函数创建虚拟DOM。
# 参数
createElement(a, b, c)
a:标签名
/** * {String | Object | Function} * 一个 HTML 标签名、组件选项对象, * 或者resolve 了上述任何一种的一个 async 函数。必填项。 * 如:'div' * **/1
2
3
4
5
6b:配置标签的属性,包括:id、class等
/** * {Object} * 一个与模板中 attribute 对应的数据对象。可选。 * 详情见下一节 * **/1
2
3
4
5c:添加子级节点或者是文本内容
/** * {String | Array} * 子级虚拟节点 (VNodes),由 `createElement()` 构建而成, * 也可以使用字符串来生成“文本虚拟节点”。可选。 * **/1
2
3
4
5
# createElement 数据对象参数
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML attribute
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM property
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层 property
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
# 案例
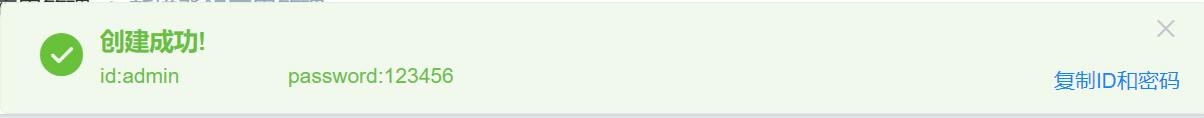
# 修改messge消息弹窗样式,并添加复制按钮
message配置代码:
import Vue from "vue";
import { Message } from "element-ui";
const vm = new Vue();
const defDuration = 2000;
// 自定义message弹窗
export function copyInfoMsg(data, duration) {
const h = vm.$createElement;
return Message({
customClass: "copy-info-msg",
showClose: true,
type: "success",
duration:
duration >= 0 && duration === Number(duration) ? duration : defDuration,
message: h("div", { attrs: { class: "el-message__content" } }, [
h("p", { attrs: { class: "title" } }, data.title + "!"),
h("div", { attrs: { class: "app-info" } }, [
h("span", null, data.text[0]),
h("span", null, data.text[1]),
]),
h(
"a",
{
attrs: { class: "copy-btn" },
on: {
click: () => copyInfo(data.value),
},
},
data.btn
),
]),
});
}
// 复制功能
function copyInfo(value) {
let clipBoard = navigator.clipboard;
clipBoard.writeText(`${value.id} ${value.password}`).then(() => {
Message({
type: "success",
message: vm.language("CopySuccess"),
});
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
vue中使用:
// 代码仅供参考
import { copyInfoMsg } from "@utils/index";
methods:{
// 提交表单
async submit(){
......
const res = await create(params)
copyInfoMsg(
{
title: "创建成功",
btn: "复制ID和密码",
text: [
`id:${res.data.id}`,
`password:${res.data.password}`,
],
value: {
id: res.data.id,
password: res.data.password,
},
},
5000
);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
效果预览:

# 参考文献
在GitHub上编辑 (opens new window)
上次更新: 5/27/2022, 4:57:31 PM
